프론트엔드 기술 트렌드 보기
2017년 01월 25일
디자인과 기술이 더해진 UI(User Interface)를 통해 사용자와의 원활한 인터렉션을 가능케 하는 것, 프론트엔드 개발자(Front-end Developer)의 핵심 역할이라 할 수 있습니다. 디자인 감각부터 최신 기술력까지 웹 애플리케이션의 엔지니어링 리소스를 모두 갖추어야만 하는데요. 그런 그들이 추천하는 프론트엔드 기술을 담은 사이트 알려드립니다.
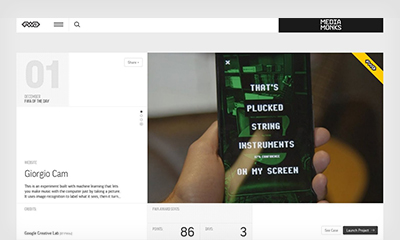
FWA(Favorite Website Awards)

- 전세계 사이트 평가 (디자인 위주)
- 독특하고 획기적인 사이트 소개
- 실험적 디자인, 깔끔한 UI로 구성
https://thefwa.com
아웃사이더 블로그(Outsider's Dev Story)

- 웹 개발, 프로그래밍 등 관련 기술 이슈
- IT 업계 뉴스와 최신 볼만한 링크, 각종 프로젝트 웹페이지 추천 제공
- Git Filter-branch, 특정 디렉터리 분리하기 등 다양한 기능 사용법 안내
https://blog.outsider.ne.kr
생활코딩(Open Tutorials)

- 자바스크립트(JavaScript), CSS(Cascading Style Sheets) 등의 코딩 관련 강의 제공
- 웹 / 모바일 애플리케이션 서비스 만들기, HTML,서버구축, UI 모델링 등) 정보 제공
- 개발자를 위한 영어 문법, 번역, 강좌 등 제공
https://opentutorials.org
헬로월드(Helloworld)

- 국내 무료 프로그래밍 강좌 제공
- 자바, 파이썬, 프론트엔드, C# 등 수준별 동영상 강의 제공
- 코딩실습 가능
http://tryhelloworld.co.kr/
하드코딩하는 사람들 (a.k.a 하코사)

- 자바스크립트, CSS, 웹 표준 등의 오픈 자료 제공
- 각 지역 오프라인 스터디 모임
- 개발관련 세미나, 스터디 정보 제공
- Photoshop, Ajax, HTML5, JQuery Plugin 등 참고자료 제공
http://cafe.naver.com/hacosa.cafe