W3C HTML5 Conference 2016 리뷰
하루가 멀게 새로운 기술들이 쏟아지는 요즘, 여러분은 미래 기술에 대해 어떤 준비를 하고 있나요? 이와 같은 고민을 조금이나마 해소하기 위해 지난 12월 6일 HTML5 Forum에서 주최한 ‘W3C HTML5 Conference 2016 : 4차 산업혁명, 인공지능, 그리고 웹’이라는 주제로 열린 세미나에 이롭게 UI Lab의 Diana, Sherlock, Kevin이 다녀왔습니다. 그 중 몇 개의 세션 리뷰와 느낀 점을 이곳에 공유합니다.
4차 혁명(인공지능)과 웹 - 네이버 기술협력총괄 박종목

네이버의 AI 기술을 접목한 다양한 사례를 들을 수 있는 세션으로 인공지능과 Deep learning 기술을 접목한 인공신경망을 적용하여 개발된 통역/번역 앱 ‘네이버 파파고’, 인공지능 학습에 관련된 Machine Learning 모델, 그리고 4차 산업혁명을 준비하는 네이버의 시멘틱 웹 표준에 대해서 알 수 있었습니다. 마지막엔 ‘산업의 변화에 비해 웹은 생각보다 느린 혁명이 이루어지고 있지 않은가?’라는 질문을 객석에 던지셨는데요. 많은 청중이 공감하던 모습이 인상에 남습니다.
한 줄 소감
- Diana: 4차 산업혁명에 대비한 네이버 서비스 사례들이 매우 흥미로웠다.
- Sherlock: 웹 기술 기반으로 미래 산업은 다양한 플랫폼에서 발전을 이뤄지고 있다. 고로 더 공부해야 할 것이 많아지고 있다.
- Kevin: 4차 산업혁명의 주요 화두 중 하나인 ‘AI’의 잠재력을 보았고, 곧 그런 시대가 눈 앞에 펼쳐질 날이 머지않았다고 느꼈다.
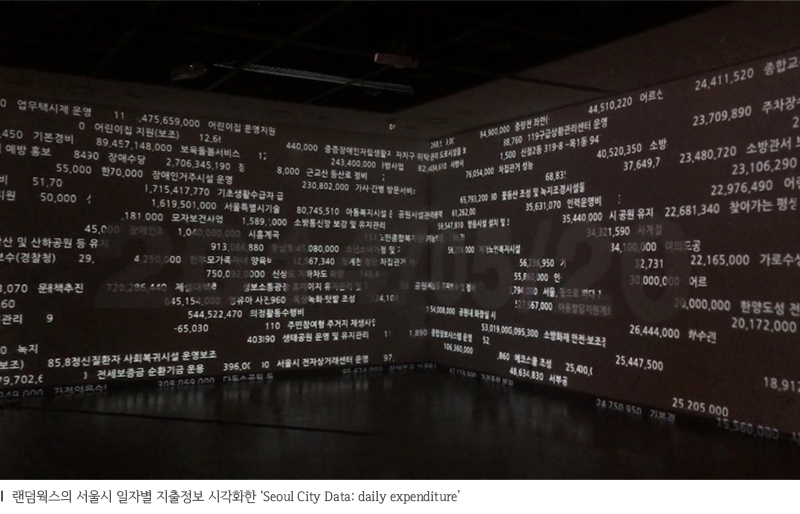
공정한 데이터, 안정된 시각화
– 랜덤웍스 대표 /데이터 시각화 스페셜리스트 민세희
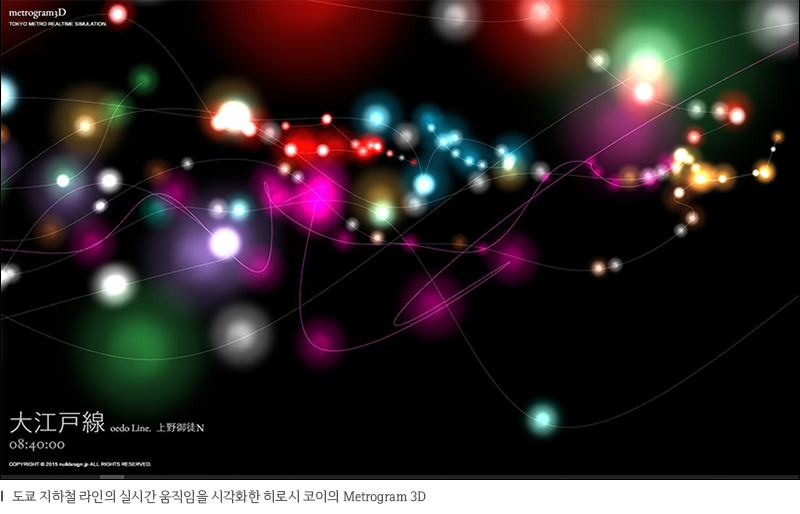
여러분은 ‘데이터 시각화’하면 무엇이 떠오르나요? 차트, 그래프? 혹은 테이블? 데이터를 시각화하는 작업 실무에 대한 기대와 호기심으로 시작된 세션에서는 몇 가지 데이터 시각화 프로젝트의 예시를 함께 볼 수 있었는데요. 그 면면은 다음과 같습니다. 

한 줄 소감
- Diana: 데이터 시각화라고 하면 단순히 그래프 표현 정도로만 생각했는데 새롭다.
- Sherlock: 데이터 시각화 프로젝트가 다양하게 표현될 수 있다는 점에서 한 번 더 놀랐다.
- Kevin: 데이터 시각화는 사용자에게 의미 있는 정보 전달이 되어야 하는 점과 더불어 개발자의 윤리와 도덕 측면에서 생각하여도 매우 어려운 문제이다.
Angular 1+ ES6 – GDG Korea Web Tech 운영진 – 한장현
Diana: Angular JS는 다소 생소하지만 언급되었던 라이브러리를 보면서 자바스크립트 생태계의 현 상황을 체감한 세션이었다.
AMP(Accelerated Mobile Pages)는 어떻게 빠른 성능을 내는가?
- 네이버 프론트엔드 개발자 김태훈

Sherlock: 실제 프로젝트에 AMP를 적용할 수 있을지는 아직 미지수이지만, 케이스 리뷰를 통한 최적화 팁은 매우 유용하였다.
VR에서 즐기는 Web Browsing - 삼성전자 책임 김경태

Kevin: VR 시장은 아직 시작 단계이지만 삼성전자의 적극적인 개발 노력은 박수를 받을 만하다고 생각한다. 또 이번 세미나를 계기로 VR에 대해 많은 관심을 갖게 되었다.
‘지금이 4차 산업혁명인가?’라는 질문에 정확한 답을 하긴 어렵지만, AI를 비롯한 미래 기술이 우리 생활 속 깊숙이 다가와 있다는 점에서 현재가 4차 산업혁명에 가장 가까운 시기인 것은 맞는 듯합니다. 이번 세미나는 그러한 미래 기술이 단지 신기하고 어려운 것만은 아니며, 우리 손끝에서 시작되는 웹 기술을 바탕으로 발전하고 있다는 점에서 많은 흥미와 자부심을 느낄 수 있는 기회였습니다.