웹 애니메이션 GPU 가속
웹 서핑을 하다 보면 시선을 강탈하는 동적인 사이트를 볼 때마다 감탄을 하곤 하는데요. 웹 기술이 점점 고도화되면서 이전엔 상상하지 못했던 다양한 표현이 가능해지고 있습니다. 비슷한 느낌의 동적 화면이라도 기술만큼은 예전과 비교할 수 없을 만큼 발전한 것이죠. 그래서 이번 칼럼에서는 웹 애니메이션으로 좀 더 양질의 성능을 내는 방법을 소개해 드리겠습니다.
GPU란 무엇인가
웹 애니메이션에서 절대 빠질 수 없는 그래픽 처리 장치인 GPU(Graphic Processing Unit)는 그래픽 성능에 큰 영향을 미치는 특화 프로세서로, 메모리를 빠르게 처리하고 화면으로 출력할 프레임 버퍼 안의 영상 생성을 가속하도록 설계된 전자 회로입니다. 과거에는 *CPU가 모든 부분을 담당하여 처리했다면 지금은 GPU를 통해 더 빠르고 효율적으로 멀티미디어 콘텐츠 부분을 처리, 담당하고 있습니다.

그렇다면 GPU는 어떻게 멀티미디어 재생 속도를 빠르게 할까요? 간단히 설명하면 CPU와 작업 처리 방식이 다르기 때문입니다. CPU는 직렬 처리에 최적화된 몇 개의 코어로 구성되어 있는 반면, GPU는 병렬 처리 환경으로 설계된 수많은 코어로 구성되어 있습니다.
그래서 GPU를 적용하면 해당 요소에 할당된 메모리를 GPU 메모리에 복사하여 처리 과정이 빨라지는 것은 물론 병렬 처리 환경에 있는 수많은 코어들이 픽셀 컬러를 계산해 순식간에 텍스쳐를 합성하고 동시에 다른 일도 할 수 있게 합니다. 이처럼 브라우저에서 웹 애니메이션을 구현할 때 GPU 가속을 적용하면, GPU 메모리에 복사된 해당 요소는 GPU의 메모리를 활용하기 때문에 애니메이션의 품질과 성능도 함께 향상되는 것이죠.
* CPU(Central Processing Unit): 컴퓨터 중심에 위치해 시스템 전반을 이끄는 중앙 처리 장치.
GPU 가속 대상의 조건과 주의사항
GPU 가속을 적용하기 위해서는 먼저 가속 대상의 조건이 충족되어야 합니다. 그 조건은 아래와 같습니다.
- CSS 3D Transform(translate3d, preserve-3d, translateZ, backface-visibility 등)
- CSS Animation, CSS Filter 적용
- 자식 엘리먼트가 레이어로 구성된 부모 레이어
- 형제 엘리먼트가 상대적으로 낮은 Z-Index로 구성된 해당 엘리먼트
- Video, Canvas 엘리먼트
더불어 적용 시 주의해야 하는 점도 있습니다. 가속 속성이 부여되면 해당 요소는 레이어로 분리됩니다. 분리된 레이어는 변경 내용이 있다면 GPU 메모리에 갱신되고, 변경 내용이 없다면 다시 GPU 메모리에 업로드 하지 않습니다. 또 GPU 가속을 사용하는 요소들은 GPU의 할당된 메모리 중 아주 제한적인 메모리를 가진 *VRAM(Video RAM, 비디오 램)을 활용하게 됩니다. 그래서 GPU 가속 속성의 오용과 남용은 되려 웹페이지 성능에 악영향을 미칠 수도 있습니다.
*VRAM: 래스터(Raster)식 디스플레이로, 실제 표시되는 원형데이터를 재현하기 위해 숫자 데이터 모양으로 기억해두는 메모리. ‘이미지 메모리’라고도 한다. 이것으로 축적된 도형을 표시하기 위해서는 화면상의 최소표시 단위에 해당하는 도트(픽셀)로 바꿀 필요가 있으며, 변환된 도트의 데이터가 써넣어지는 것이 이미지 메모리이다.
GPU 가속 조건

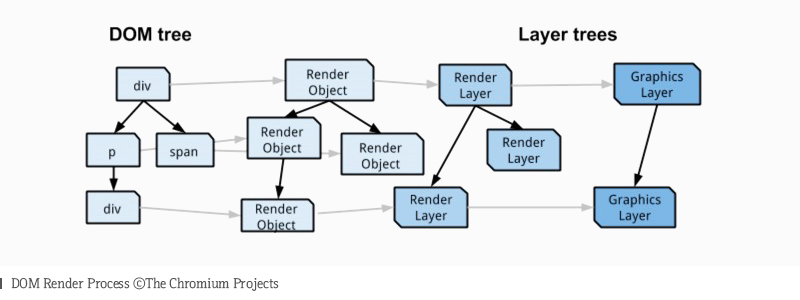
앞서 설명한 가속 대상의 조건을 충족했다면, 최종적으로 *Layout Reflow가 발생하지 않아야 GPU 가속 조건이 성립됩니다. 해당 요소가 CSS 속성의 position(absolute 혹은 fixed) 속성일 경우에는 엘리먼트 레이어(Element Layer)로 인해 *Dom Reflow에서 자유롭지만, 자식 요소들은 여전히 영향을 받으므로 자식 요소의 구조를 단순화하는 것 역시 자원 소모를 최소화하는 방법입니다. 특히 엘리먼트의 사이즈 혹은 위치 레이아웃이 변경되는 시점에서 발생하는 Layout Reflow 는 CPU의 소모 비용이 큽니다.
*Layout Reflow: 생성된 Dom node의 레이아웃 수치(top, left, right, bottom, width, height..)를 다시 계산해 렌더 트리를 재생성하는 과정.
*Dom Reflow: DOM의 위치 변경, 해당 DOM의 자식과 이후의 DOM에 대한 위치 재계산 과정이 일어나는 것.
GPU 가속을 받는 대상은 GPU 메모리를 할당받고 있으므로 GPU 가속의 필요가 종료된 시점에는 다음과 같이 대상에서 제외해야 합니다.
- visibility: hidden; 엘리먼트의 텍스처를 지웁니다.
- display: none; 자료구조를 지워 메모리를 할당받지 않습니다.
- Reflow Animation 코드를 한 번에 모아 놓으면 리플로우 최적화가 가능합니다.
지금까지 웹 애니메이션 구현의 품질과 성능개선에 대해 알아보았습니다. 개인적으로도 많은 관심이 있고, 무엇보다 양질의 결과물을 위해 많이 고민한 부분이었습니다. 부족하지만 더 발전해야겠다는 생각으로 글을 마칩니다. 끝까지 읽어주셔서 감사합니다.