반응형웹에서 데이터 테이블 표현하기
과거에는 레이아웃을 표현하기 위해 테이블을 자주 사용했습니다. 하지만 지금은 데이터를 표현할 때 주로 사용됩니다. *반응형웹(Responsive Web)의 경우, 데스크탑 레이아웃은 멋지게 보여지는 반면, 모바일에서는 그렇지 않은 경우가 있습니다. 뷰포인트(View Point)별 확장 가능한 테이블을 만들기 위한 접근 방식을 분석해보고 다양한 데모(Demo)들도 소개해드리겠습니다.
*반응형 웹(Responsive Web): 디스플레이 종류에 따라 화면의 크기가 자동으로 최적화되도록 조절되는 웹페이지.
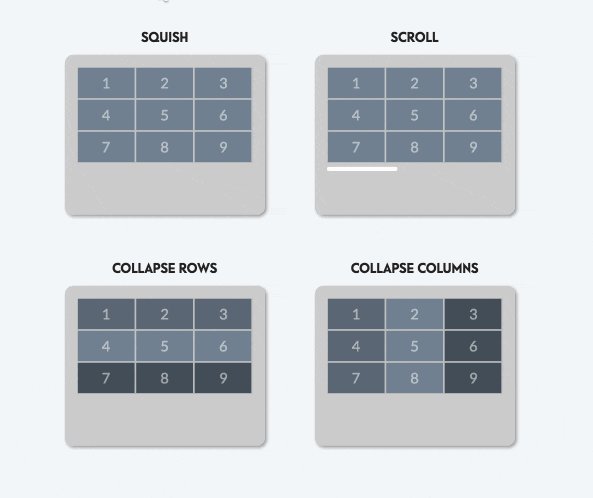
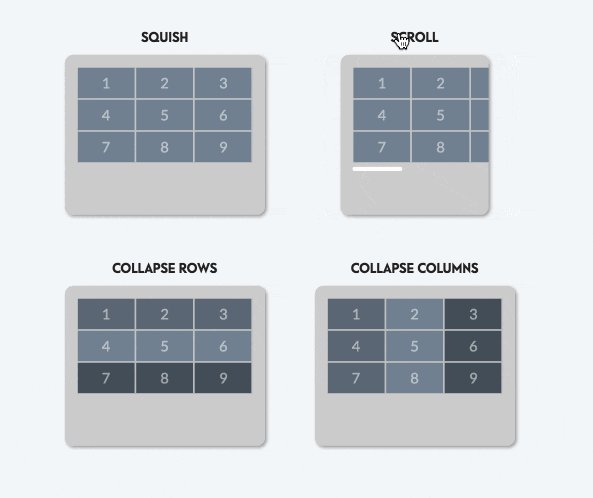
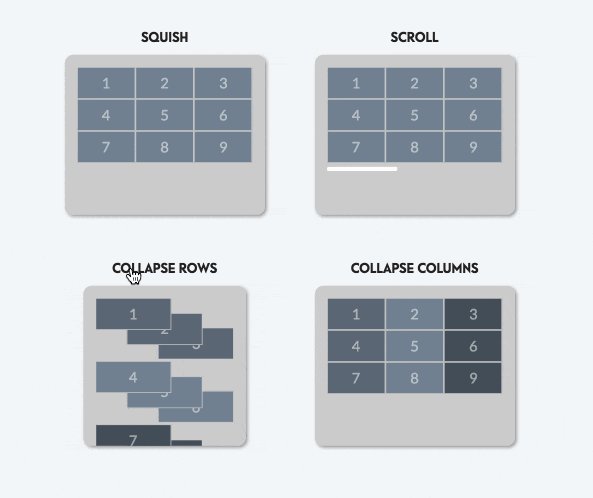
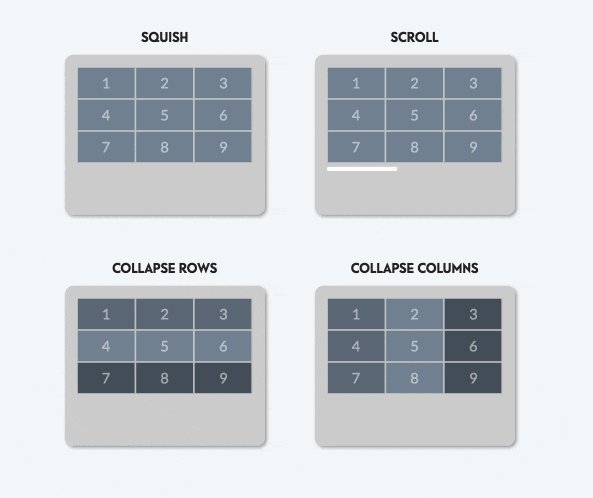
반응형 테이블 접근 방식
- 열의 내용이 거의 없는 경우, 일정한 비율로 축소(Squish)되도록 합니다.
- 내용을 정확하게 보여주기 위해서는 사용자가 스크롤하여 볼 수 있도록 화면 폭이 좁을 때 전체 데이터를 풀어서 보여줍니다.
- 전체 데이터를 풀어서 보여줍니다.
- 선택적으로 데이터를 볼 수 있는 옵션을 제공하거나, 필요한 내용만 보여주는 등 새로운 구조로 제공합니다.

 너비에 따라 달라지는 테이블 형태ⓒcss-tricks
너비에 따라 달라지는 테이블 형태ⓒcss-tricks
반응형 테이블 데모
1. 일정한 비율로 축소되는 방식
열의 내용이 거의 없는 경우, 폭이 좁아지더라도 문제없이 보여집니다. 너비를 %로 지정해주면 일정한 비율로 축소됩니다.
See the Pen Responsive Table Demo1 (Squish) by Diana (@Diana-iropke) on CodePen.
2. 내용을 스크롤해서 볼 수 있는 방식

‘overflow="auto"’로 감싸주는 태그가 있다면 간단히 적용할 수 있습니다. 하지만 이 방식은 일부 모바일 기기에서 스크롤바의 유무를 판단하기 어려울 수 있으므로 모든 브라우저에 동일하게 보이는 스크롤바를 제공하거나 테이블의 양쪽에 그림자 효과를 주는 등 시각적인 힌트를 제공해 주는 것이 좋습니다. 스크롤바는 스크립트를 사용하여 모든 브라우저에서 동일하게 보일 수 있지만, CSS 속성을 적용하여 변경할 수도 있습니다. (Custom Scrollbars in WebKit 참고)
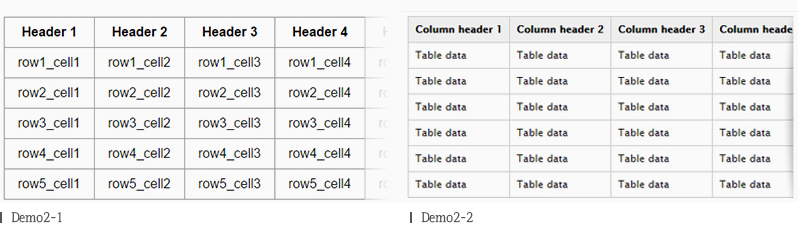
위의 그림과 같이 텍스트가 잘려 보이는 부분은 fadein 된 것 같이 `linear-gradient`를 추가하거나(Demo2-1), 폭이 좁아질 경우, `box-shadow`로 그림자 효과를 주어(Demo2-2) 콘텐츠가 더 있음을 알려줍니다. 하지만 이 두 가지 방법은 테이블 전체가 움직여야 하므로 제목 열이 존재한다면 내용을 파악하기 어려울 수 있습니다.

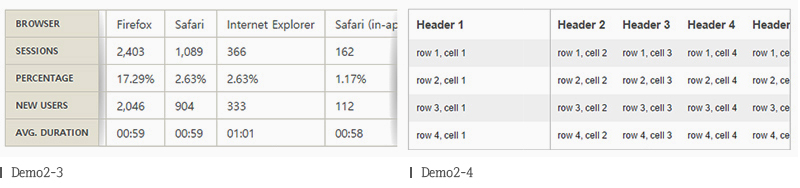
엑셀에서 자주 사용하는 틀고정과 같이 제목 열을 고정하는 방법도 있습니다. <Demo2-3>은 제목 행을 열로 바꾸어(Flipped) 표현하는 예제로 ‘display:flex’를 사용하여 IE9 이하에서는 일반 테이블로 보이게 됩니다. 위에서 소개한 두 가지 방법과는 달리 스크롤에 따라 좌우 그림자가 생깁니다.
<Demo2-4>는 폭이 좁아질 경우, 자바스크립트로 테이블의 내용을 복제해 추가 테이블이 생성되는 것을 보여줍니다. 첫 번째 테이블에서 제목 열을 숨김 처리하고 ‘margin-left’ 값을 주어 배치합니다. 두 번째 테이블에서는 제목 열을 ‘position: absolute’로 고정하고, 데이터를 ‘display:none’으로 숨김 처리합니다. 이 방법은 불필요한 마크업이 생길 수 있고, 테이블이 분리되기 때문에 병합된 셀이 있다면 원하는 높이로 표현되지 않는 단점이 있습니다.
3. 전체 데이터를 풀어서 보여주는 방식

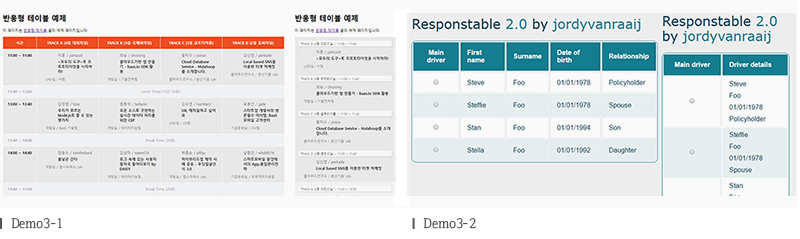
신현석 님이 만든 예제 <Demo3-1>은 국내에서 많이 알려진 방법입니다. 표의 모양을 선형화하고, 자바스크립트를 이용해 각 열의 헤더 정보 레이블을 제공해줍니다. <Demo3-2>처럼 모든 내용에 제목이 필요 없는 경우라면 셀을 병합하여 보여주는 것도 좋은 방법입니다.
이 외에도 아래와 같이 자바스크립트를 사용하지 않고 제목에 해당하는 마크업을 추가하고, 해당 내용을 숨김 처리 하는 방법을 사용할 수 있습니다.
See the Pen Responsive Table Demo3 by Diana (@Diana-iropke) on CodePen.
4. 선택적으로 데이터를 보여주는 방식


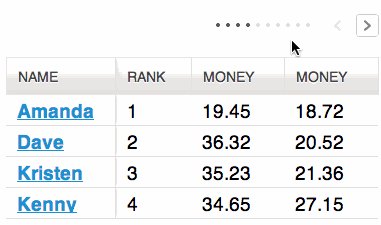
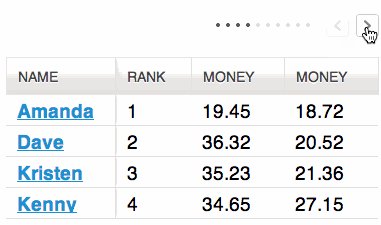
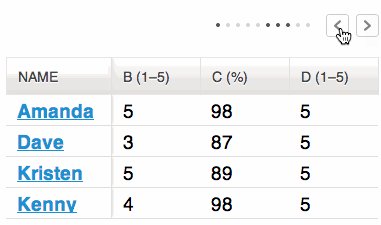
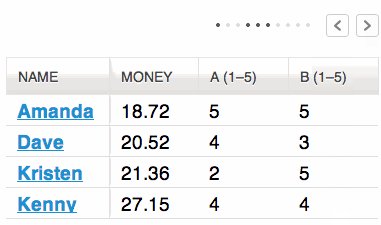
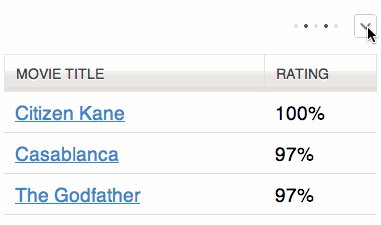
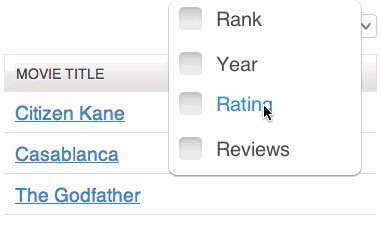
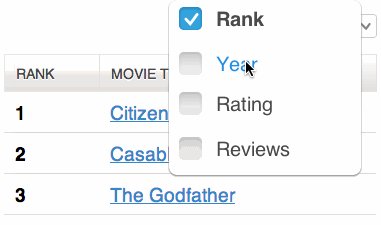
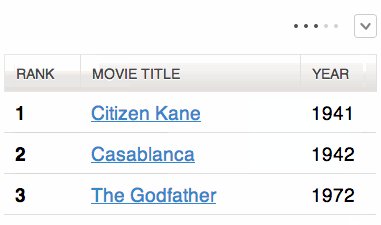
Filament Group에서 만든 반응형 테이블 ‘Tablesaw’는 화면의 폭이 좁아지면 셀이 하나씩 숨겨집니다. 숨겨진 셀은 테이블 상단에 display 옵션으로 표시하여 사용자가 보고 싶은 데이터를 골라 볼 수 있도록 구성합니다.
다양한 데모 중 미니맵을 페이지네이션(Pagination, 페이지의 일련번호를 정하는 것)과 같은 형태로 제공하여 사용자가 보고 있는 데이터의 구간이 어디인지 쉽게 파악할 수 있게 해줍니다. 또 초기 버전 예제를 기반으로 하여 *부트스트랩(Bootstrap)에서 사용할 수 있도록 만들어진 RWD-Table-Patterns도 있습니다.
*부트스트랩(Bootstrap): 웹개발을 위한 HTML, CSS, JS 프레임워크
5. 구조를 변경하는 방식

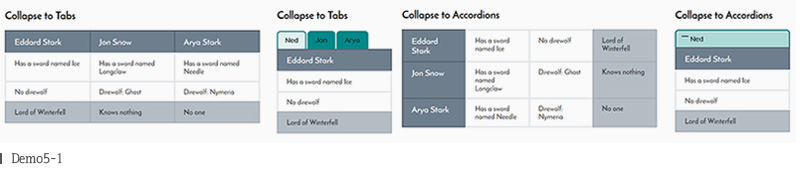
Css-tricks에서 소개하는 (Demo5-1)은 화면이 좁아지면 탭, 아코디언 형태로 보여주는 방식입니다. jQuery를 사용하여 부트스트랩을 위해 만들어진 테이블 플러그인으로 FooTable, DataTables도 있습니다.
이 외에도 일반적인 사용법은 아니지만, 테이블 일부를 보여주고 추가 클릭 시 별도 화면에서 전체를 보여주는 방법도 있습니다. 이 방법은 페이지에 표 외에 많은 콘텐츠가 있을 때 유용합니다. 또 숫자로 구성된 내용의 경우, 차트를 이용해 직관적으로 정보를 파악할 수 있게 하거나 각 항목(열)에 배경색을 추가하여 색상으로 구분하는 방법도 있습니다.
복잡한 주가 정보, 재무정보를 표로 제공하면서 ‘어떻게 하면 모바일에서 데이터 테이블을 잘 표현할 수 있을까’하는 고민을 하게 되었습니다. 위에 소개한 데모들을 잘 활용하여 모바일에서도 보기 좋은 테이블을 제공하기 위해 노력하면 좋겠습니다.