LG엔솔 케이스로 확인하는 2차전지 분야 웹사이트 구축 시의 고려사항
1월 18일, 오늘은 많은 회의로 바쁜 날이었다. 퇴근 후 뉴스 타임라인을 확인하다 보니, LG에너지솔루션(LG엔솔)과 관련된 뉴스가 눈에 띈다. 오늘 LG엔솔의 공모주 청약이 시작되었고, 앞서 진행된 수요예측에서 최대 1경 5천억원이 언급되는 등 국내 기업공개(IPO)역사상 유례가 없는 규모로 증권가가 뜨겁다.

출처: 한경증권 https://www.hankyung.com/finance/article/2022011480846
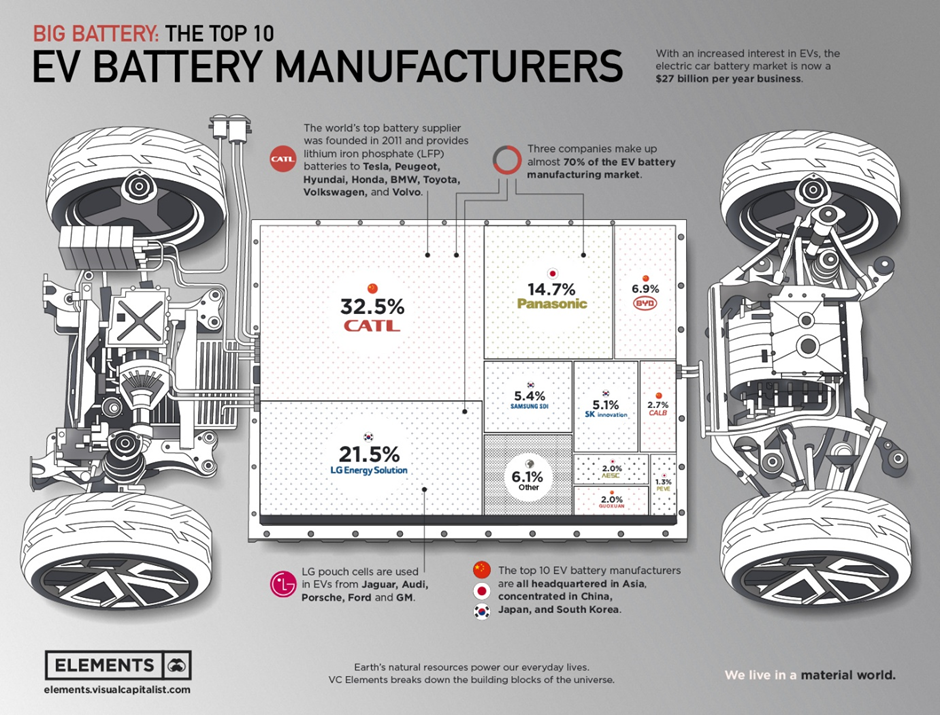
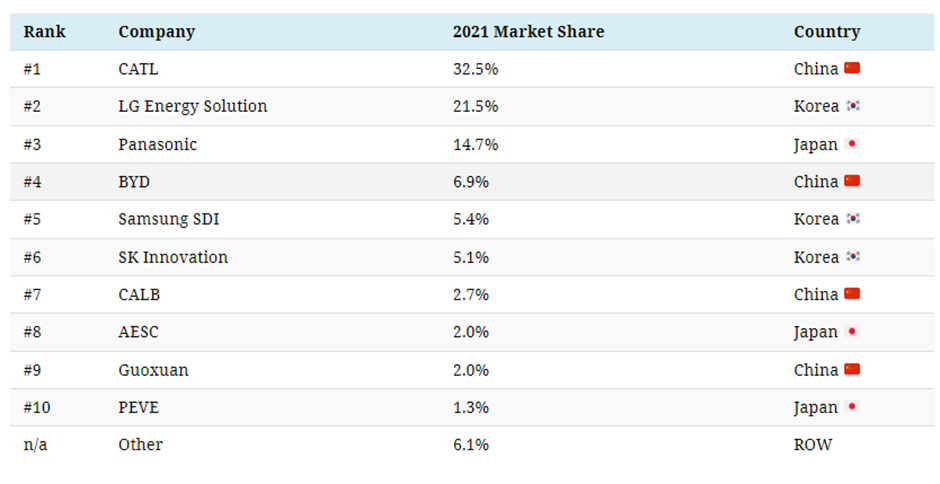
LG엔솔은 LG화학의 전지사업본부가 2020년 12월에 물적 분할된 회사로 LG그룹의 배터리 사업 법인이다. 시장에서 LG엔솔에 주목하고 있는 이유는, 전기자동차에 대한 시장이 계속 확대될 것이고 LG화학의 전기차용 배터리 생산량은 이미 CATL, 파나소닉과 글로벌 1-3위를 다투고 있기 때문이다.


출처: https://elements.visualcapitalist.com/ranked-top-10-ev-battery-makers/
개인적으로 이런 류의 대박과는 언제나 거리가 먼 인생을 살아왔기 때문에, 청약에 성공한다면 큰 수익을 얻을 것이라며 기관들이 제시하는 놀라운 숫자는 어쩐지 이미 내 것이 아닌 것처럼 느껴진다. 다만 내게는 2차전지 관련 기업들의 공식 웹사이트를 둘러보면서 흥미로운 부분들이 보였다. 오늘은 2차전지(Rechargeable battery) 분야에서 가장 최근에 구축된 것으로 보이는 ‘LG엔솔’ 웹사이트를 통해, 프로젝트 구축 시 참고할 만한 내용을 언급하고자 한다.
1. 별도의 주소로 분리된 모바일 웹사이트
LG엔솔 웹사이트는 최근 기업사이트의 모바일 최적화 방식과 다르게 반응형웹이 아닌 모바일웹을 별도로 구현하는 방식으로 구현되어 있었다. 각 구현방식의 장단점이 있기 때문에, 어떠한 방식이 옳다라고 단언할 수는 없다. 표현하고자 하는 콘텐츠의 속성과 UI에 따라 모바일 최적화 방식이 결정된 것이 아니라, 구현방식이 결정된 상태에서 디자인의 요소를 맞춘 것 같은 느낌이 없지 않아 있다. 하지만 구현방식에 대해서는 수행사의 제안이 합리적이라고 판단되면 클라이언트가 수용하는 경우도 있고, 무조건 제안요청서에 언급한대로 구현하길 바라는 경우도 있다. 대체로 클라이언트의 보고라인이 여러 개이면서, 이미 내부적으로 여러 차례의 보고를 거쳐서 모바일 UI의 구현방식을 확정한 경우에는 수행사가 설득하는 것이 쉽지 않다. 하지만 모바일 최적화 방식은 UI/UX 디자인과 밀접한 관계가 있고, 디자인 컨펌 후 모바일 최적화 방식을 결정하는 것이 합리적이다.
데스크탑 버전: https://www.lgensol.com/kr/index
태블릿/모바일 버전: https://www.lgensol.com/mobile/kr/main
2. GNB(Global Navigation Bar) 레이아웃의 디자인
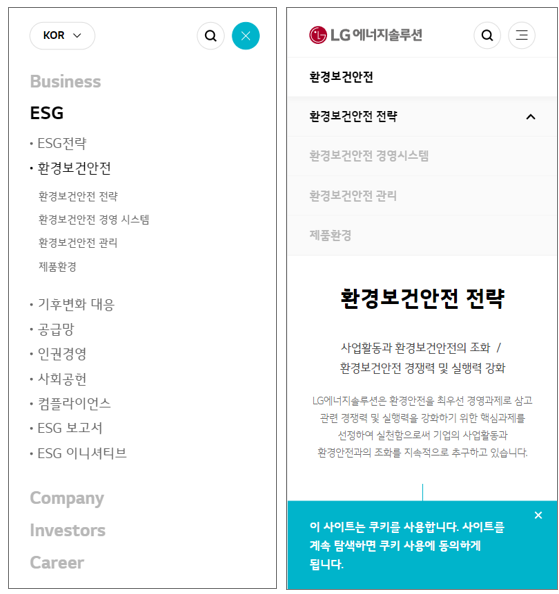
LG엔솔 웹사이트의 GNB 레이아웃의 경우, 디자인의 규칙을 정리하기가 힘든 케이스의 메뉴구조이다. 메뉴별 하위 메뉴의 개수가 다르고, 깊이가 다르기 때문이다. 현재는 모바일에서 Tier 3의 메뉴를 표현하기 위해 GNB 안에도 메뉴를 제시하고, 본문 내에서도 Tier 3의 메뉴를 표현하고 있다. 아마 디자이너의 생각은 다르지 않았을까 싶은데, 현장에서 프로젝트를 하다보면 클라이언트가 메뉴간 이동이 불편하다고 할 경우가 있다. 현재 작업된 버전은 그런 피드백을 수용해야 할 때, 울며 겨자먹기로 배치하는 방식의 UI이다. 만약 이런 식으로 가장 마지막 페이지에서 페이지 Depth를 표현해야 한다면, 특정한 Tier에서만 메뉴 이동을 가능하게 하는 것보다 차라리 Breadcrumb을 적정하게 활용하는 것이 나을 때가 있다.

▲ 모바일에서 Tier 3를 메뉴와 본문 내에 반복해서 표현하고 있다.
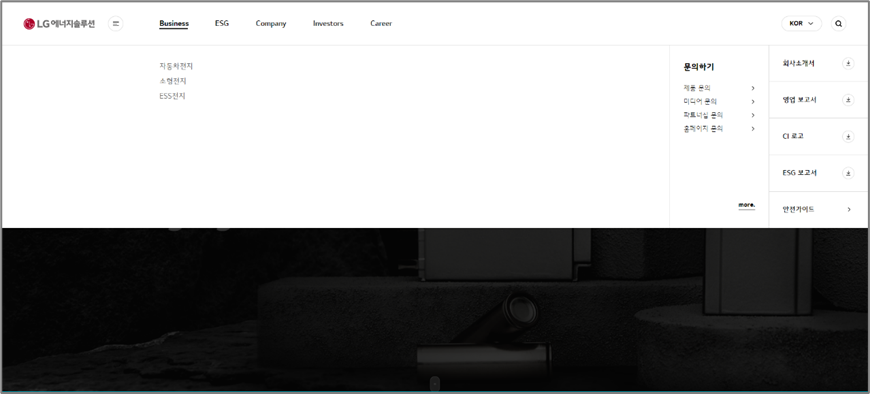
데스크탑에서도 하위 메뉴의 개수가 다르다보니 메뉴가 펼쳐졌을때, 가장 메뉴가 긴 경우를 고려하여 높이가 정리되었을 것이라고 짐작해본다. 하위 메뉴의 개수가 너무 많은 경우가 존재하기 때문에, 가로로 나열하는 방식으로 메뉴를 배치하지 못했을 것이다. 허전하면 허전한대로 이야기가 나오기 마련이라, 문의하기와 몇가지 메뉴를 우측에 배치하였는데, 어쩔 수 없는 선택이었다고 보여진다.

▲ 데스크탑의 GNB 디자인
최근에는 기업/브랜드의 공식 사이트 프로젝트를 진행하게 될 경우, 대메뉴를 5-6개로 축약해서 보여지길 바라는 것이 일반적이다. 그러다 보니 메뉴의 뎁스가 깊어지는 경향이 있다. 더불어 몇 가지 이유로 LNB(Local Navigation Bar)를 점차 사용하지 않게 되는 것도 작업의 난이도를 높이는 요소이다. GNB 디자인이 깔끔하게 정리되기 위해서는 메뉴를 확정할 때 다음 요소를 고려하는 것이 좋다.
가. 비슷한 개수의 하위 메뉴
나. 비슷한 뎁스의 하위 메뉴
다. 비슷한 길이의 라벨링
라. 특히 다국어 웹사이트 프로젝트의 경우, 번역된 메뉴명의 길이도 고려해야 함
3. 쿠키 사용과 관련된 부분
LG엔솔 웹사이트에서는 쿠키 사용과 관련된 부분이 약식으로 이렇게 표현되어 있다. 결론만 이야기한다면, 이것은 글로벌 스탠다드에 준하는 방식은 아니다. 국내에서는 아직 쿠키 사용과 관련되어 까다로운 법적 규정이 존재하지 않지만, 유럽과 북미의 경우 GDPR 규약을 준수해야 할 필요가 있다. LG엔솔 웹사이트는 폴란드어와 독일어 버전 서비스도 제공하고 있는데, 이 부분은 추후 보완이 필요할 것으로 생각된다.

▲ 한국어(좌측) 버전과 독일어(우측) 버전 모두 ‘동의’ 버튼이 존재하지 않는다. 다국어 버전은 모두 동일한 가이드로 제작되어 있다.

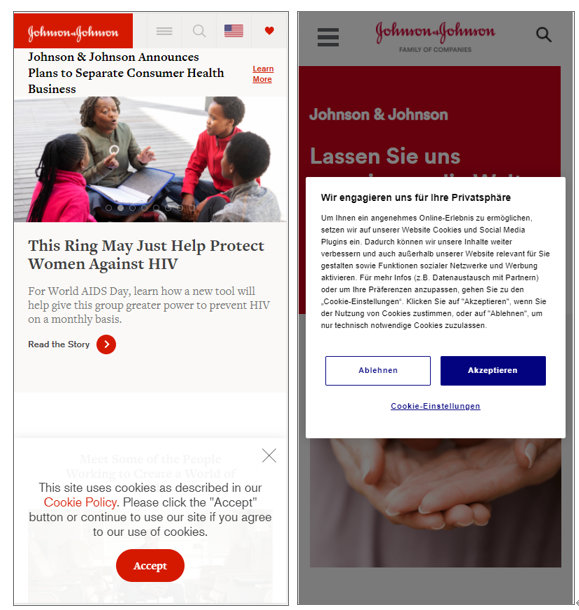
▲존슨앤존슨의 북미(좌측) 버전은 동의 버튼이 존재하고, 독일(우측) 버전은 동의버튼 외에도 쿠키 정보를 세부적으로 설정할 수 있는 옵션이 제시되어 있다. GDPR을 고려할때의 필수사항이다.
4. 웹접근성 작업
가끔 프로젝트 문의를 받을 때 ‘장애인차별금지법(장차법) 인증마크를 획득하는 것’이 구축 범위인지 아닌지 논의할 때가 있다. 이와 별도로, W3C에서 선언한 웹접근성을 준수하는 것은 기본적으로 생각하여야 할 부분이다. 첫 화면에서 메뉴로 진입하거나 Hero 배너를 컨트롤 하는 부분에서 웹접근성 측면을 고려한 작업이 보완된다면 좋을 것 같다.
5. 웹사이트 내의 키워드 검색 결과 화면
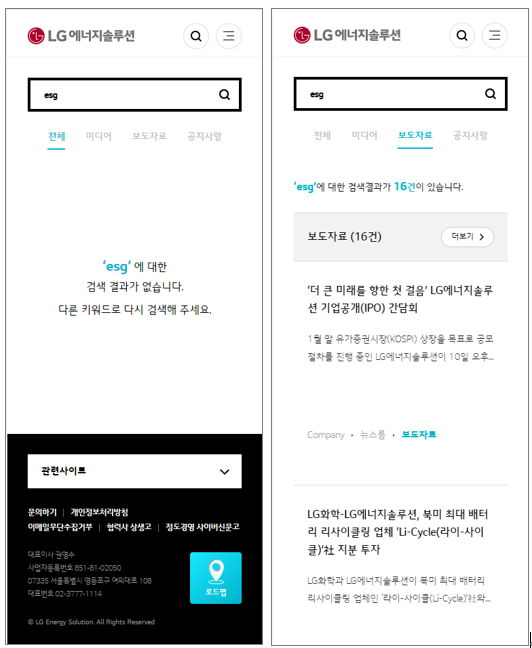
웹사이트에 누적된 컨텐츠가 많지 않음에도 불구하고, 키워드 검색 후 분류를 선택하게 되어 있다. 나는 어떠한 기업 웹사이트도 런칭 시점에 다양한 검색 키워드에 대응할 수 있는 충분한 콘텐츠를 가지고 있는 경우를 보지 못했다. 그래서 개인적으로는 선호하지 않지만, 많은 클라이언트들이 요구하는 방식이다. 그리고 나 또한 대부분 설득에 실패하는 빈번한 요구사항 중의 하나이다.

▲’esg’로 검색했을 때, ‘전체’ 검색결과는 없다고 나오는데, ‘보도자료’ 탭을 선택하면 결과가 있다.
클라이언트 담당자들은 대개 ‘나중에 추가로 만들면 비용이 들고 번거로우니까, 지금 만들자’라고 생각하시는 것 같다. 또는 벤치마킹한 사이트가 대체로 이렇게 되어 있을 경우 무조건 이렇게 해달라고 요청하시는 경우도 있다. 그리고 가끔은 ‘이거 어려운거 아니잖아요, 그냥 해주세요’라는 말을 듣기도 한다.
하지만, 웹사이트 내에 데이터가 많지 않은 경우, 굳이 이렇게 하위 탭을 다시 분리하는 것은 사이트 탐색 관점에서 매우 이상해 보인다. 각각 게시판이 별도로 있다면, 나중에 충분한 데이터가 쌓인 후 탭을 추가하는 것이 가능하다. 물론 비용이 든다, 그래서 항상 설득에 실패한다. :-)
하지만 사용성 관점에서 생각해봐야 하는 것은 만약 특정한 웹사이트에서 연속하여 3-4번의 키워드 검색을 했는데, 검색 결과가 노출되지 않는 경험을 하게 된다면 고객은 해당 웹사이트에서 검색 기능을 점차 사용하지 않게 된다. 검색 기능은 그래서 콘텐츠의 누적에 따라 점진적으로 고도화하는 것이 좋다.
6. SEO 최적화
마지막으로 언급할 부분은 SEO 최적화에 대한 것이다. 이것은 일종의 퀴즈에 가까울 수 있다. :D
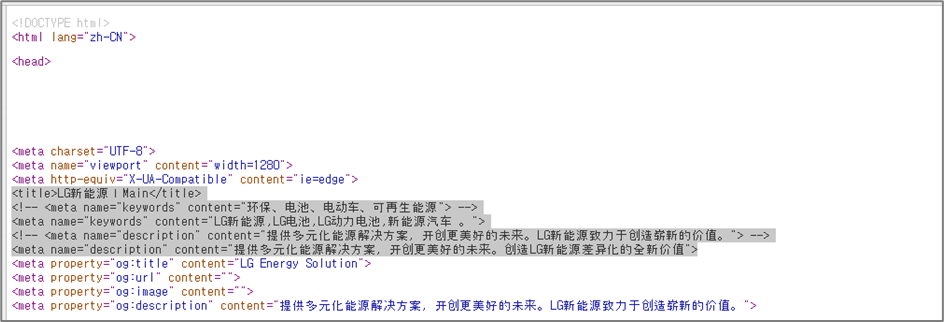
오해가 없도록 먼저 확실히 해야 할 것은, LG엔솔 웹사이트에는 페이지마다 SEO 메타 정보가 빠짐없이 들어가 있었다. 검색엔진마다 SEO 최적화를 하는 것은 별도의 컨설팅 업무이기 때문에, 대부분은 예산 문제 때문에 현재 구현된 레벨까지만 작업을 하는 것이 일반적이다. SEO 최적화가 가능하도록 웹사이트의 골격을 정의하고 필요한 메타 데이터를 입력하는 것이 일반적인 계약 범위이다. 프로젝트 예산이 적은 경우에는 메타 정보를 입력하는 것이 제외되는 경우도 있다. 그러니, LG엔솔 웹사이트에서 해야 하는 일을 안한 것은 절대 아니다.
하지만 흥미롭게도, 현재 LG엔솔 웹사이트의 중국 이름인 ‘LG新能源’을 바이두에서 검색하면 공식사이트가 상위 노출되지 않는다.

▲ 기본적인 메타태그는 입력되어 있는 상태였다.

▲하지만 바이두 검색결과에서 공식사이트가 포함되지 않는 이유가 궁금하시다면, 자사 또는 다른 에이전시에 SEO 컨설팅을 의뢰하시면 좋을 것 같다. :D

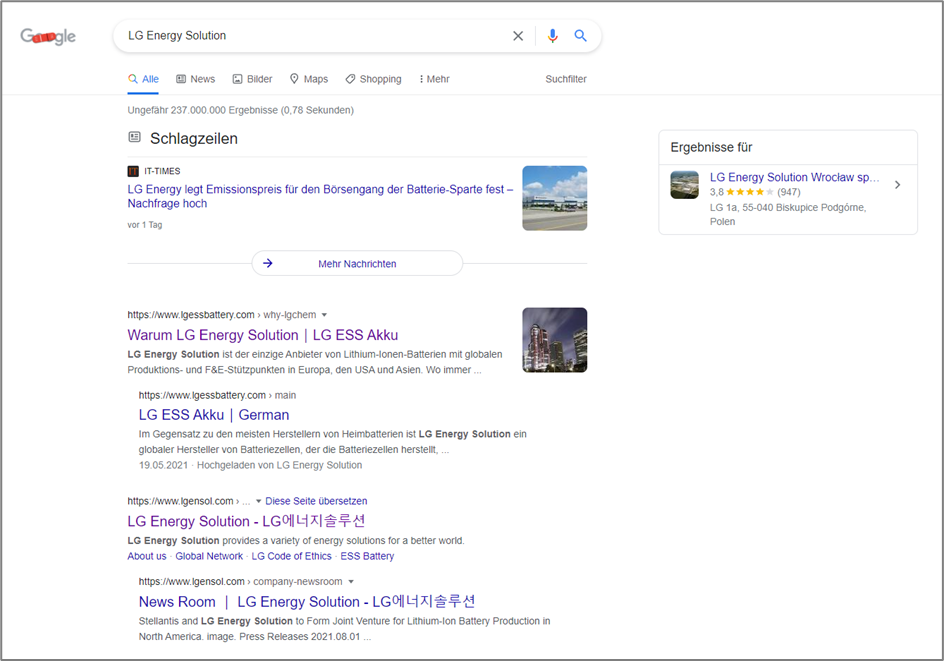
▲독일에서 접속하고 회사 이름을 검색하면 독일어 버전의 기업 홈페이지가 구글에 상위 노출되지 않는 이유도 아마 궁금하실 것이다. 브라우저의 언어설정도 '독일어'로 된 상태였는데, 독일어 버전이 상위 노출 되지 않는 이유는 무엇일까? :D
마무리하면서,
그 외에도 Hero 영역에서 이미지와 텍스트를 분리할 수 없었던 구조적인 이유, 레이어 팝업으로 처리한 방식의 적정성, 갑자기 등장하는 Tier 4 정보를 처리하는 방식, 콘텐츠의 구성 등 생각해 볼만한 부분들이 몇 개 더 있었다. 하지만 내 글이 현장에서 고생한 사람들의 수고를 무조건 폄하하는 것처럼 느껴질까봐 지나치게 디테일한 내용들은 언급하지 않았다. 모든 결과에는 이유가 있고, 불가피한 사정이 있었을 것으로 생각한다.
아직도 간혹 ‘기업 홈페이지는 간단하잖아요? 뭐 기술적으로 난이도가 있지도 않고, 한 2-3개월이면 만들죠?’라는 프로젝트 문의를 받을 때가 있다. 하지만 많은 프로젝트를 하면서 느끼는 것은, 난이도가 어느 파트에 있느냐의 문제이고, 반드시 웹프로그래밍이 복잡한 경우만 난이도가 높은 것이 아니다. 내 경험에 의하면, 기업 홈페이지는 전혀 간단하지 않다. 기업의 홈페이지는 기업을 대표하는 디지털 채널 중 하나이기 때문에, 창업자나 대표이사 등 C레벨의 관심이 높고 무조건 경쟁사의 웹사이트보다는 좋은 것을 만들어내야 하기 때문이다.
더불어, 최근에는 웹사이트 구축시 고려해야 하는 것들이 너무 많아져서 단계적으로 발생하는 물리적인 기간이 있다. 기업 홈페이지를 제대로 구축하기 위해서는 클라이언트와의 아이디네이션 기간까지 포함하여 5-6개월이 필요하다. 4개월 이내로 구축이 가능한 경우에는, 클라이언트가 모든 메뉴를 확정한 상태이고 콘텐츠까지 취합이 끝났을 경우이다. 하지만 최근 10년간 현장에서 그런 경우는 보지 못했다.
본 포스트를 처음 기획할 때는, LG엔솔을 포함하여 2차전지와 관련된 주요 회사들의 웹사이트들도 리뷰를 할까 했었다. 하지만 LG엔솔에 대한 이야기만으로 너무 길어져서 오늘의 포스트는 이것으로 마치려고 한다.
리뷰를 위해 확인했던 해당 웹사이트들의 링크는 아래와 같다. 제가 위에서 언급한 내용들이 경쟁사에서는 어떻게 표현되어 있는지 비교하시면서 보시면 재미있을 것으로 생각된다.
CATL: https://www.catl.com/en/
파나소닉: https://www.panasonic.com/
삼성SDI: https://www.samsungsdi.co.kr/
SK이노베이션: http://www.skinnovation.com/