디자이너의 눈으로 본 반응형웹
이제 다사다난했던 2013년도 막바지에 접어들고 있습니다. 개인적으로 올해는 유난히 반응형웹 프로젝트가 많았던 한 해였습니다. 아무래도 일반 웹 디자인에 비해 반응형웹은 고려해야 할 변수도 많고 다양한 디바이스에 맞추어 컨텐츠를 시각적으로 최적화시켜야 하다 보니 시간도 배로 걸리게 되고, 초기에 시행착오까지 거치게 되면서 모든 프로젝트가 더욱 치열하게 진행됐던 것 같습니다.
이미 해외에서는 수 년 전부터 반응형웹에 대한 IT 업계의 관심이 높았고 완성도 높은 반응형 웹사이트가 많이 개발되어 왔지만 불과 작년까지만 해도 국내에서는 반응형웹으로 제작된 사이트의 사례를 찾아보기 힘들 정도로 보편화된 기술은 아니었다고 생각됩니다. 다행히 이러한 흐름을 미리 읽고 작년부터 전사적으로 스터디를 진행하고 트레이닝을 거친 덕분에 올해 실제 프로젝트를 진행하는 데에 큰 도움을 얻은 것 같습니다.
본 칼럼은 이렇게 누적된 레퍼런스와 노하우를 공유하고 현업에 종사하시는 많은 분들께 작은 도움이라도 되고자 작성하게 되었습니다. 본론으로 들어가기에 앞서 아무래도 제가 디자인팀에 소속되어 있다 보니 대부분의 내용이 디자인적인 부분에 초점이 맞춰져 있는 점을 미리 양해 부탁드리겠습니다.
반응형웹 디자인(Responsive Web Design, RWD)은 다양한 디바이스에 대응하여 최소한의 변화(Resizing, Panning, Scrolling)로 내용 탐색을 쉽게 하여, 사이트를 최적의 형태로 제공하는 기술입니다.(휴대폰에서 부터 데스크탑 컴퓨터에 이르기까지)반응형 웹사이트는 유동적이고 비율에 기초한 그리드와 유연한 이미지, 그리고 @media 규칙에서 확장된 CSS3 미디어 쿼리(Media Queries)를 활용하여 보여지는 레이아웃에 적응합니다.
출처 - http://en.wikipedia.org/wiki/Responsive_Web_Design
반응형웹과 일반 웹 디자인의 가장 큰 차이점은 무엇일까요? 그것은 아마도 유연한 레이아웃에 있을 것 입니다. 영문으로는 보통 ‘Fluid Layout’ 또는 ‘Fluid Grids’라고 표현하는데 이 ‘Fluid’라는 단어 대신에 ‘Liquid’, ‘Elastic’, ‘Flexible’, ‘Relative’ 등의 단어를 사용하기도 합니다. 약간의 의미적인 차이는 있지만 모두 고정된 형태가 있는 것이 아닌, 유연하고 가변적인 성질을 지녔다는 공통점을 발견할 수 있습니다. 이것은 마치 용기에 맞추어 형상를 변화시키는 액체처럼, 컨텐츠를 담고 있는 디바이스에 맞추어 스스로 그 형태를 변화하는 반응형웹을 연상시키게 합니다.
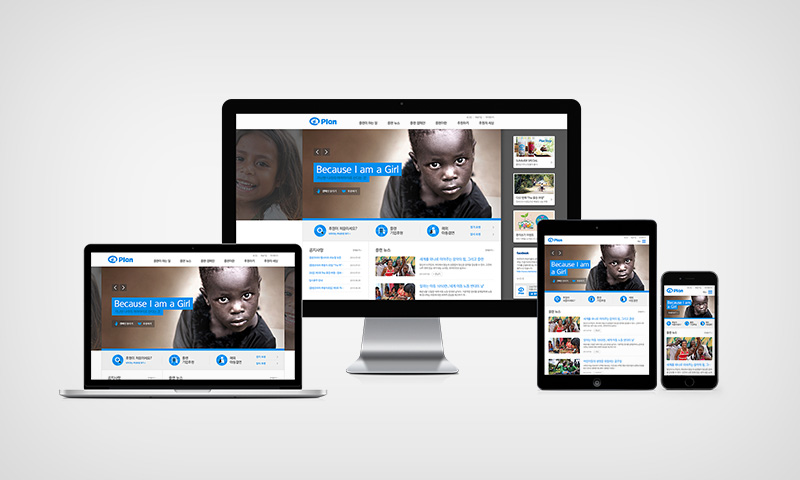
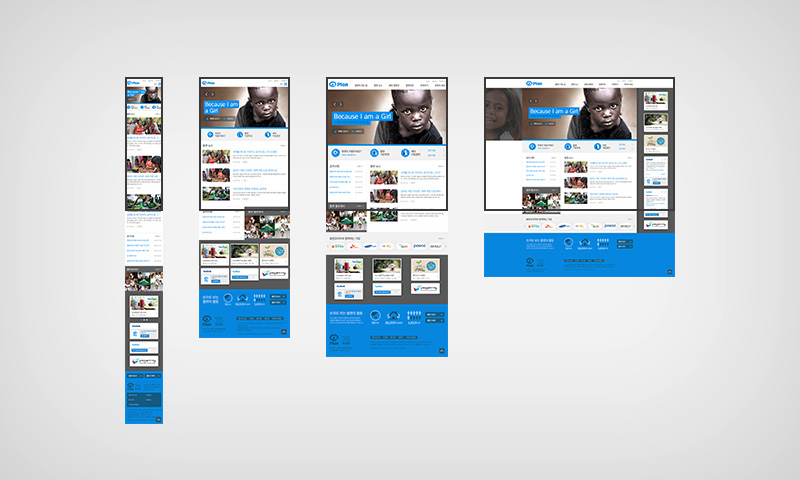
 플랜코리아 사이트 리뉴얼 프로젝트 사례
플랜코리아 사이트 리뉴얼 프로젝트 사례이처럼 반응형웹은 유연한 레이아웃에 대응하여 항상 최적의 화면을 제공함으로써 다양한 스크린 사이즈를 지닌 디바이스에 적응하게 되는 것입니다. 그리고 반응형웹이 일반 웹 디자인과 다른 큰 이유 중에 하나는 이 모든 기술이 하나의 소스로 구현 가능하다는 점입니다.
보통 일반 웹 디자인의 경우에는 PC와 태블릿, 스마트폰의 브라우저 각각에 최적화 시킨 소스를 개발하여 각 디바이스 별로 산출물이 생기기 때문에 초기 제작비용 뿐만 아니라 추후 유지보수 인력과 비용까지 추가로 발생하게 됩니다. 게다가 요즘에는 다양한 스마트 기기가 계속해서 개발되고 있기 때문에 각각의 디바이스와 스크린 사이즈에 맞추어 사이트를 개발한다는 것은 거의 불가능에 가깝다고 볼 수 있습니다. 하지만 반응형웹은 하나의 소스를 수정하면 모든 스크린 사이즈에 맞추어 컨텐츠가 최적화 되기 때문에 유지보수가 효율적이고, 사용자 입장에서도 기기에 구애받지 않고 항상 최적의 화면을 경험할 수 있다는 측면에서 그 장점을 고스란히 나타냅니다.
그렇다면, 과연 어떻게 다양한 디바이스에 맞추어 최적화된 화면을 사용자에게 제공할 수 있을까요? 반응형웹에서는 크게 세 가지 방법으로 이를 가능하도록 합니다. 첫 번째로 비율에 기초한 유동적인 그리드, 두 번째 유연한 이미지, 세 번째로 CSS3 미디어 쿼리(Media Queries)를 꼽을 수 있겠습니다. 유연한 이미지와 미디어 쿼리를 알아보기 전에 먼저 비율에 기초한 유동적인 그리드가 무엇인지에 대한 이해가 필요할 것 같은데요. 이는 유동적인 그리드에 대한 개념 없이는 유연한 이미지와 미디어 쿼리를 이해하는 데 어려움이 있다고 생각되기 때문입니다. 작년 이롭게 내부 스터디를 통해서 접하게 된 좋은 글이 있는데 그 내용을 소개하는 것으로 유동적인 그리드를 이해하는 데 도움이 되었으면 좋겠습니다.
‘Mobile First’의 저자로 유명한 ‘Luke Wroblewski’는 자신의 블로그에서 멀티 디바이스 레이아웃 패턴이라는 이름으로 5가지 유형을 정의하였는데 실제 프로젝트를 진행하면서 이 패턴이 대부분의 반응형 웹사이트를 구분하는데 큰 도움이 되는 것을 발견할 수 있었습니다.(Multi-Device Layout Patterns) 이 유형은 ‘Fluid Grids, Column Drop, Layout Shifter, Tiny Tweaks, Off Canvas’로 나뉘는데 각각의 특징을 간략하게 설명해 보고자 합니다. 아래 각 유형의 실제 적용 사례를 보실 때에는 브라우저를 화면 맞춤으로 하지 않고, 창 크기를 크거나 작게 조절해가면서 보시면 레이아웃이 변화하는 모습을 바로 확인하실 수 있습니다.
Fluid Grids
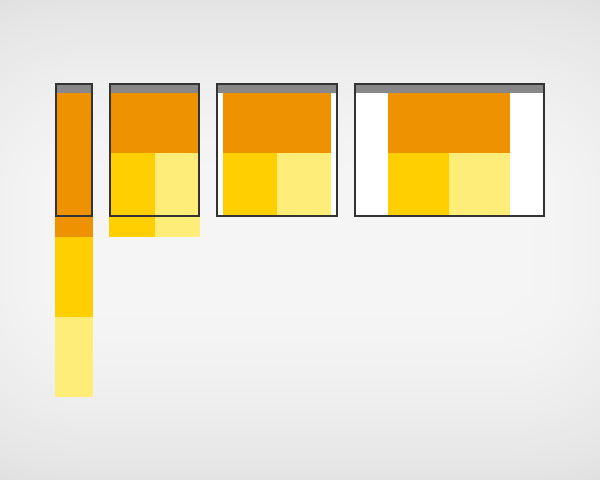
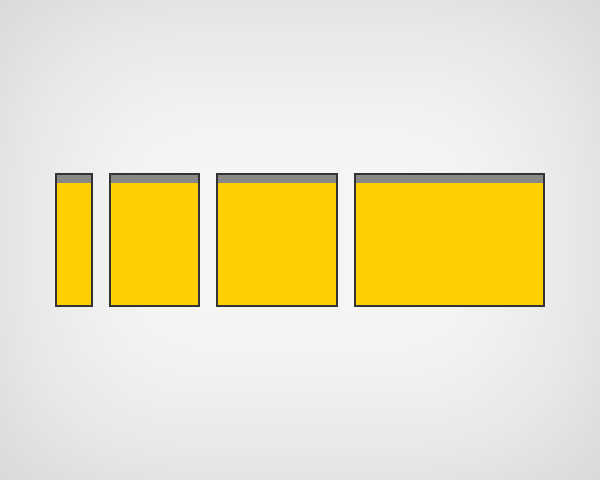
 먼저, ‘Fluid Grids’는 가장 많이 사용되는 레이아웃으로 대부분의 반응형 웹사이트들이 이 방식을 사용하고 있습니다. 비율에 기초한 그리드를 기준으로 단순히 컨텐츠의 폭을 맞추는 방법입니다.
먼저, ‘Fluid Grids’는 가장 많이 사용되는 레이아웃으로 대부분의 반응형 웹사이트들이 이 방식을 사용하고 있습니다. 비율에 기초한 그리드를 기준으로 단순히 컨텐츠의 폭을 맞추는 방법입니다.
실제 적용 사례
Column Drop
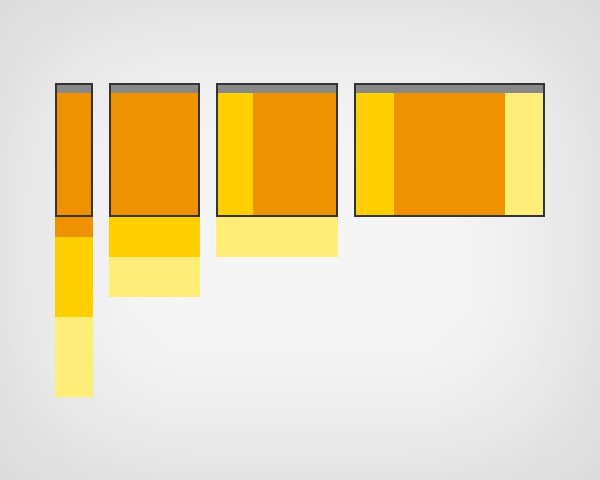
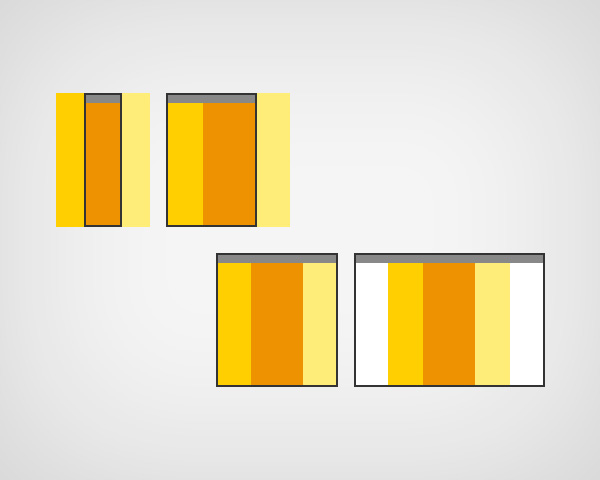
 ‘Column Drop’은 화면의 폭이 좁아져서 더 이상 컨텐츠를 제대로 표현하기 힘들 때, 내용을 묶어주는 단(Column)을 아래로 떨구어 컨텐츠 영역을 확보하는 방법입니다.
‘Column Drop’은 화면의 폭이 좁아져서 더 이상 컨텐츠를 제대로 표현하기 힘들 때, 내용을 묶어주는 단(Column)을 아래로 떨구어 컨텐츠 영역을 확보하는 방법입니다.
실제 적용 사례
Layout Shifter
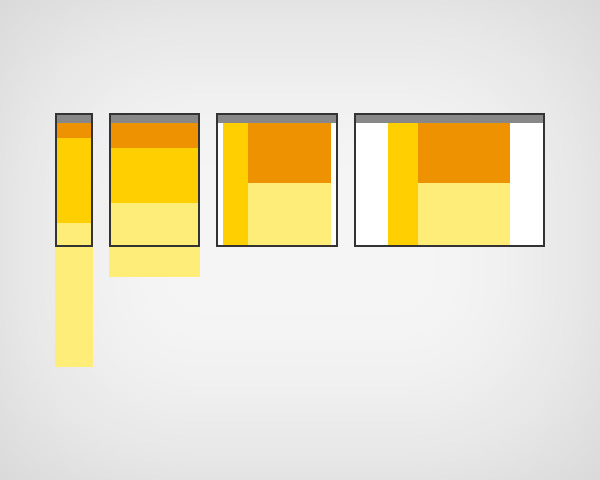
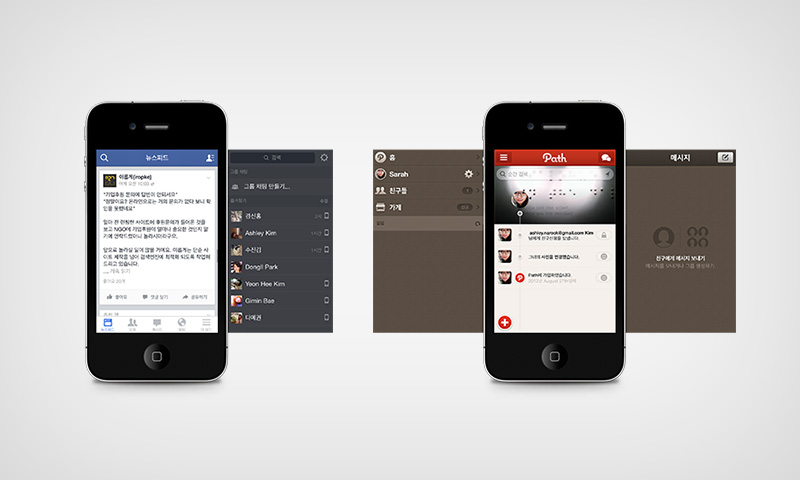
 ‘Layout Shifter’는 화면의 폭이 좁아져서 더 이상 컨텐츠를 제대로 표현하기 힘들 때, 단순히 단을 떨구거나 내용을 생략하는 것이 아닌 레이아웃 자체에 변화를 주어서 새로운 형태로 컨텐츠를 표현하는 방법을 말합니다.
‘Layout Shifter’는 화면의 폭이 좁아져서 더 이상 컨텐츠를 제대로 표현하기 힘들 때, 단순히 단을 떨구거나 내용을 생략하는 것이 아닌 레이아웃 자체에 변화를 주어서 새로운 형태로 컨텐츠를 표현하는 방법을 말합니다.
실제 적용 사례
Tiny Tweaks
 ‘Tiny Tweaks’는 스크린 사이즈에 맞추어 단순하게 내용의 크기만을 조절하는 방식을 말합니다. 내용이 적거나 복잡하지 않을 경우에 적용하면 좋은 레이아웃입니다.
‘Tiny Tweaks’는 스크린 사이즈에 맞추어 단순하게 내용의 크기만을 조절하는 방식을 말합니다. 내용이 적거나 복잡하지 않을 경우에 적용하면 좋은 레이아웃입니다.
실제 적용 사례
Off Canvas
 ‘Off Canvas’는 스크린 사이즈가 좁을 때는 스크린의 바깥쪽으로 내용을 숨겼다가 버튼이나 텍스트 링크 등으로 내용을 호출하면 숨겨져 있던 영역을 스크린 안쪽으로 불러와서 보여주는 방식을 말합니다.
‘Off Canvas’는 스크린 사이즈가 좁을 때는 스크린의 바깥쪽으로 내용을 숨겼다가 버튼이나 텍스트 링크 등으로 내용을 호출하면 숨겨져 있던 영역을 스크린 안쪽으로 불러와서 보여주는 방식을 말합니다.
실제 적용 사례

‘Luke Wroblewski‘가 정의한 위의 5가지 패턴은 실제 반응형 웹사이트에서 한 가지 패턴만을 사용해서 표현하는 경우도 있지만, 내용이 복잡해 질수록 2가지 이상의 패턴을 혼용하는 케이스를 어렵지 않게 발견할 수 있을 것입니다. 그리고 덧붙여서 한 가지 패턴을 더 소개하자면, 넓은 의미에서는 반응형웹과 같은 범주에 속한다고 볼 수도 있지만 반응형웹과는 약간의 차이가 있는 적응형 웹 디자인이 있습니다.
적응형웹 디자인(Adaptive Web Design, AWD)
적응형 웹은 기준이 되는 스크린 사이즈(Break Point)가 되면 미디어 쿼리나 스크립트를 활용해서 레이아웃을 변형하여 화면을 구성하는 방법입니다. 반응형웹과 비슷한 개념이지만, 반응형웹이 유동적인 그리드를 기준으로 유연하게 화면을 구성하는 것과는 달리 적응형 웹은 미리 정해진 몇 가지 크기의 스크린 사이즈를 기준으로 화면을 고정적으로 구성한다는 점이 가장 큰 차이점이라고 볼 수 있습니다. 그렇기 때문에 반응형웹은 더 많은 기획과 소스가 필요한 반면 더욱 다양한 스크린 사이즈에 최적화 할 수 있고, 적응형 웹은 반응형웹에 비해 적은 기획과 소스가 필요한 반면 모든 스크린 사이즈에 최적화 시키기에는 정교함이 조금 덜하다는 단점이 있습니다.
실제 적용 사례
지금까지 유동적인 레이아웃을 타입 별로 살펴보았는데요. 반응형웹에서의 유연한 그리드를 이해하는 데 조금이나마 도움이 되었으면 좋겠습니다. 이어서 반응형웹을 구현하는데 필수적인 요소인 유연한 이미지와 미디어 쿼리를 간략하게 살펴 보자면 먼저 유연한 이미지는 고정된 크기를 가지는 것이 아닌, 스크린 사이즈와 그리드의 비율에 맞춰서 이미지의 크기가 유연하게 변화하는 것을 의미합니다.

보통 위의 예시에 나오는 상단 비주얼처럼 유동적인 그리드 안에서 비율에 맞추어 이미지의 크기가 조정되는 것이 일반적인 방법이지만 간혹 이미지의 일부를 보여지지 않게 가리거나, 특정 스크린 사이즈가 되었을 때 기존의 이미지와 다른 경로의 이미지를 새로 로딩해서 화면에 출력하는 경우도 있습니다.
그리고 이어서 미디어 쿼리(Media Query)는 CSS2.1에 추가된 기능인 미디어 타입을 확장하여 CSS3부터 적용한 모듈로서, 방문자가 접속한 디바이스의 미디어 타입을 인식하여 각기 다른 스타일 시트를 적용시킬 수 있는 기술입니다. 미디어 쿼리를 이해하기 위해선 CSS 문법에 대해 먼저 알아야 하는데 본 포스팅에서 다루기에는 내용이 방대하기도 하고, 너무 실무적인 내용이라 미디어 쿼리에 대해 잘 정리한 글을 하나 소개하는 정도로 마무리 할까 합니다.
반응형웹으로 사이트를 구축하는 것이
항상 정답은 아니다.
지금까지 디자이너의 입장에서 반응형웹이란 무엇인가에 대해 나름대로 정리를 해보았습니다. 긴 글을 끝까지 읽어주셔서 감사합니다. 반응형웹 프로젝트를 진행할수록 다시 한 번 느끼게 되는 점은 항상 반응형웹으로 사이트를 구축하는 것이 정답은 아니라는 것입니다. 분명 반응형웹이 많은 장점을 가지고 있지만 때로는 사이트를 반응형으로 구축하는 것이 오히려 접근성을 떨어뜨리거나 비효율적인 경우도 많기 때문입니다. 특히, 쇼핑몰처럼 많은 양의 정보를 한 화면에서 보여주어야 할 때에는 PC 버전과 모바일 버전을 따로 제작하는 것이 오히려 더 효율적일 때도 있고(가독성, 데이터 로딩의 문제 등), 고객사에서 반응형웹에 대한 필요성을 느끼지 못하거나 이해가 부족한 경우에는 프로젝트가 난항을 겪는 등의 어려움도 많았습니다. 모쪼록 반응형웹의 장점을 잘 활용해서 멋진 사이트가 많이 개발되었으면 하는 바람입니다.