반응형웹에서의 타이포그래피
타이포그래피란 보통 활자 서체의 배열, 사전적 의미로는 활판술을 의미하는데 근래에 이르러서는 문자를 활용한 그래픽 디자인 전반을 아우르는 단어로 통용되고 있습니다. 예를 들어 우리가 일상에서 흔히 접하는 상품들의 로고나 포스터, 도서, 잡지, 포털 사이트의 뉴스나 하다못해 길거리 벽의 작은 낙서까지도 그것이 문자를 통해 무엇인가를 표현하고 있다면 넓은 의미에서 타이포그래피의 범주 안에 들어간다고 볼 수 있을 것입니다.
이렇듯 타이포그래피는 이미 우리 생활 곳곳에 떼려야 뗄 수 없을 정도로 깊숙이 관여하고 있는데 그 중에 하나가 바로 웹에서의 타이포그래피입니다. 본 칼럼에서는 일반 웹 뿐만 아니라 특수한 환경인 반응형웹에서의 타이포그래피에 관해 이야기를 나눠볼까 합니다.

웹에서의 타이포그래피는 그 뿌리를 편집 디자인에 두고 있습니다. 이는 웹이라는 기술이 개발되기 훨씬 이전부터 인쇄술을 통한 편집 디자인 기술이 발달해왔고, 이미 대부분의 이론이 편집 디자인을 통해 정립되어 있었기 때문입니다. 하지만 웹이 가지는 환경적인 특수성 때문에 웹에서의 타이포그래피는 여러 가지 제약이 따르게 되고 그에 대응한 웹만의 특별한 규칙이 생기게 되었습니다.
이러한 규칙들이 잘 정리되어 있는 좋은 글을 하나 소개하고자 하는데, W3C Wiki 서비스의 ‘Typography on the Web’이라는 글입니다. 간략히 요약하자면 웹 타이포그래피는 몇 가지 제약사항이 있고 이를 보완하기 위한 방법을 소개하고 있는데 그 내용은 아래와 같습니다.(이 글에서 말하는 웹 타이포그래피란 유저의 시스템에서 기본적으로 제공하고 있는 글꼴에 한하여 설명하고 있는 듯 합니다.)
- 서체를 선택할 수 있는 폭이 좁음
- 가능한 한 범용적으로 사용되는 폰트를 지정하거나, 유저의 시스템에 해당 폰트가 설치되어 있지 않은 경우를 고려하여 대체 폰트를 충분히 지정할 것을 제안함
- 텍스트 정렬을 폭맞춤으로 했을 때, 컨텐츠 영역의 폭이 좁을 경우 하이픈을 넣지 않으면 보기에 좋지 않음(영문의 경우)
- 텍스트를 왼쪽 정렬로 지정하라는 대안을 제시함
- 글자 사이의 간격을 조정하기 어려움
- 정교하게 조절하기는 힘들겠지만, CSS 속성 중 ‘letter-spacing’ 속성을 효율적으로 사용하도록 제안함
- 유저의 시스템 환경에 따라 서체가 어떻게 보여질지 가늠하기 어려움
- 웹은 인쇄물이 아니라는 인식을 가지고, 다양한 디바이스에 대응하여 유저의 입장에서 그들이 원하는 부분을 충족시키기 위해 끊임없이 탐구할 것을 권고함
이처럼 웹에서의 타이포그래피는 다른 분야에 비해 고려해야 할 사항이 많은데, 특히 반응형웹 디자인(Responsive Web Design, RWD)은 레이아웃이 유동적이기 때문에 일반 웹보다도 더 많은 기획과 디자이너의 고민을 필요로 합니다. 실제로 반응형웹 프로젝트에서 타이포를 적용하는데 겪었던 어려움을 공유하고, 함께 해결책을 고민해봤으면 하는 의미에서 그 사례를 구체적으로 나열해 보자면,
- 시스템 폰트나 웹 폰트의 경우 브라우저 별로 보여지는 모습이 상이함(line height, anti aliasing, weight 등)
- 유동적인 그리드 안에서 문장의 줄바꿈이 어색해질 수 있음
- 타이포를 이미지화 하지 않는 이상 정교한 그래픽 작업이 어려움
- 이미지 텍스트를 많이 사용하면 무선 인터넷 환경의 디바이스에서 데이터 로딩의 문제가 발생할 수 있음
- 다양한 스크린 사이즈에서 타이포가 어떻게 보여질지 가늠하기 어려움
등의 대표적인 문제점이 있었습니다. 그 중에서도 가장 고민이 되었던 부분은 심미적인 관점과 효율성 사이에서의 적정선을 지키는 문제였습니다. 디자이너로서 사이트를 아름답게 보이도록 하는데에만 치중해서 스크립트나 이미지를 과하게 사용하면 사이트가 무거워지는 오류를 범할 수도 있고, 타이포그래피도 일정한 가이드를 가지고 어느 정도는 패턴을 맞추어 디자인을 해야 하는데 너무 규칙을 무시하고 케이스를 다양하게 적용하면 전체 가이드가 무너지는 결과를 초래할 수도 있는 등의 어려움이 있었습니다. 그렇다고 해서 이런 어려움을 해결하고 효율성을 높이기 위해 너무 일관적이고 평이하게 타이포를 구성하면 사이트가 자칫 투박하고 보기에 좋지 않아질 수 있는데, 이 두 가지 관점에서 나름대로 합리적이고 객관적인 기준을 가지고 포기할 부분은 과감히 포기할 줄 아는 판단력을 필요로 했습니다. 이 문제는 어떤 프로젝트를 진행하든지 항상 꼬리표처럼 따라다니는 과제와도 같았습니다.

그렇다면, 과연 어떻게 해야 이러한 어려움을 극복하고 반응형웹에서의 타이포그래피를 좀 더 효율적으로 표현할 수 있을까요? 이제부터 그 방법을 제안하려고 하는데 이를 위해선 웹 상에서 타이포그래피를 표현하는 방법에 대해 먼저 이해를 해야 할 필요가 있을 것 같습니다.
웹 상에서 타이포그래피를 표현하는 방법은 여러 가지가 있지만 그중에서도 일반적으로 가장 많이 사용하는 방법을 위주로 설명해 보자면 크게 4가지 방법이 있습니다. 시스템 폰트를 활용하는 방법, 웹 폰트를 활용하는 방법, 문자를 이미지화 하여 표현하는 방법, 캔버스 태그를 활용하여 타이포를 그리는 방법 등이 있습니다. 이제 이 각각의 방법들에 대해서 조금 더 자세히 살펴보았으면 합니다.
1. System Font
시스템 폰트를 활용하여 서체를 표현하는 방법은 가장 일반적이고 간편한 방법입니다. 유저의 시스템에 설치되어 있는 폰트를 지정하여 서체를 표현하는 방법인데 용량을 거의 차지하지 않아 데이터 로딩이나 시스템 메모리를 절약하는 장점이 있지만, 유저의 PC에 해당 폰트가 설치되어 있지 않은 경우에는 서체를 제대로 표현할 수 없는 치명적인 단점이 있습니다.
특히 반응형웹의 경우에는 PC 뿐만 아니라 태블릿이나 모바일에서도 해당 폰트가 설치되어 있어야 디자이너가 의도한 서체를 제대로 표현할 수 있는데, 현실적으로 각각의 기기 별로 하나의 기본 폰트를 똑같이 지정하는 것은 불가능에 가깝습니다. 그렇다고 해서 유저에게 우리 사이트를 제대로 이용하려면 지정된 폰트를 설치해야 한다고 강요할 수도 없는 노릇이니 말입니다.
이 문제를 해결하는 가장 보편적인 방법은, 각각의 시스템 별로 기본적으로 설치되어 있는 폰트를 예측하여 스타일 시트로 대체 폰트를 지정하는 방법입니다. 각 시스템 별로 보여지는 서체가 완벽하게 일치하기는 어렵지만 최대한 비슷한 느낌의 폰트를 지정하여 크게 위화감이 들지 않도록 하는 방법을 의미합니다.
스타일 시트를 지정하는 방법은 CSS 속성에 ‘font-family: “돋움”, Dotum, “굴림”, Gulim, “맑은 고딕”, “Malgun Gothic”, sans-serif;’의 형태로 표현하면 되는데 예시에서 보여지듯이 폰트명이 한글로 되어 있거나 띄어쓰기가 포함되어 있을 경우에는 따옴표 또는 작은 따옴표로 해당 폰트명을 감싸 주어야 오류가 나지 않습니다. 그리고 한글 폰트명과 영문 폰트명을 같이 적는 이유는 간혹 한가지 언어로만 폰트명을 지정했을 경우에 서체가 제대로 표현되지 않는 경우도 있기 때문입니다.
먼저, 가장 최우선으로 지정하고자 하는 폰트를 제일 앞에 써주고 대체 폰트로 지정하고자 하는 폰트명을 쉼표로 구분하여 쭉 나열해주면 되는데 지정한 순서대로 우선순위가 적용됩니다. 가장 앞에 있는 폰트가 설치되어 있으면 그 폰트가 적용되고 그 폰트가 시스템에 설치되어 있지 않은 경우에는 그 다음 폰트, 그리고 그 다음 폰트로 넘어가게 됩니다. 그리고 폰트를 특정하는 것이 여의치 않을 경우에는, ‘Serif(명조계열)’ 혹은 ‘Sans-serif(고딕계열)’ 폰트를 지정하면 해당 시스템의 기본 글꼴이 반영됩니다.
세리프(serif)는 타이포그래피에서 글자와 기호를 이루는 획의 일부 끝이 돌출된 형태를 가리킨다. 세리프가 있는 글꼴은 세리프체(serif typeface, serifed typeface)라 하며, 세리프가 없는 글꼴은 산세리프체(sans-serif, 여기서 sans는 "없음"을 뜻하는 프랑스어 낱말 sans에서 비롯)로 부른다. 세리프체는 서적과 신문과 같은 전통적인 인쇄물에 널리 쓰인다. 수많은 잡지들이 산세리프체를 이용하는데, 세리프가 없어서 가독성에 미치는 영향에 관계 없이, 일부 편집자들은 산세리프체들이 "더 깨끗하다"고 언급한다.
출처 - http://ko.wikipedia.org/wiki/%EC%84%B8%EB%A6%AC%ED%94%84%EC%B2%B4
[참고자료] 각 시스템 별 기본 서체
가장 대표적인 OS의 버전 별로 기본 서체를 살펴볼 수 있는 링크입니다.
- Microsoft Windows: http://en.wikipedia.org/wiki/List_of_Microsoft_Windows_fonts
- Apple MacOS: https://en.wikipedia.org/wiki/List_of_typefaces_included_with_macOS
2. Web Font
웹 폰트는 온라인 상에 폰트 파일을 업로드하고, 사용하고자 하는 텍스트에 해당 폰트를 지정하여 서체를 표현하는 방식입니다. 유저의 PC에 해당 폰트가 설치되어 있지 않더라도 디바이스에 구애 받지 않고 서체를 동일하게 적용시킬 수 있는 장점이 있습니다. 하지만 서체 파일 자체가 용량을 차지하기 때문에, 한 사이트 내에서 너무 많은 웹 폰트를 사용하면 데이터 로딩이 오래 걸리는 단점이 있습니다. 실제 프로젝트를 진행하면서 개인적으로 체감하기로는 국문 사이트는 1~2개, 영문 사이트의 경우는 3개까지 사용해도 크게 무리가 없을 것 같습니다.(영문 폰트의 경우 국문에 비해 상대적으로 폰트 용량이 적음)
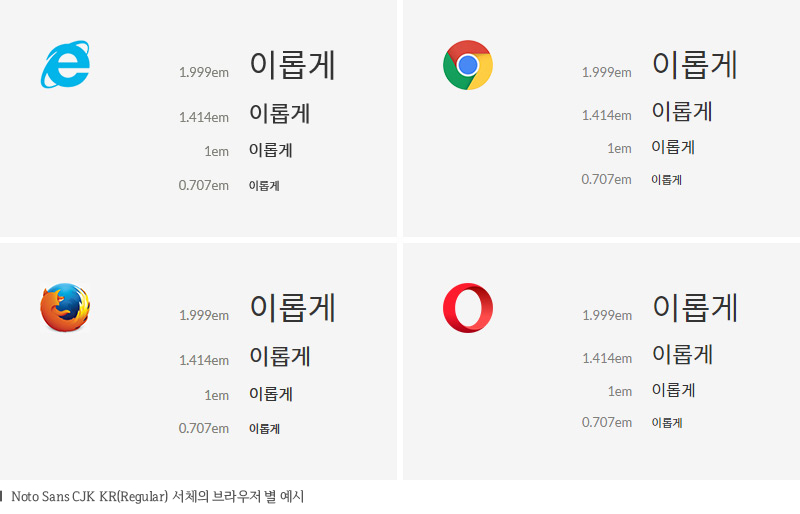
웹 폰트를 사이트에 적용하기 전에 주의해야 할 점은 먼저, 사용하고자 하는 폰트가 웹용으로 파일 포멧을 변환해서 사용해도 되는지에 대한 라이선스를 확인할 필요가 있고(무료 폰트라고 하더라도 상업적으로 사용하거나 웹 폰트로 변환해서 사용하는데 제한을 두는 경우가 많음), 브라우저 별로 실제 폰트를 적용시켰을 때 보여지는 모습이 상이할 수 있다는 사실을 인지하고 미리 테스트를 해봐야 한다는 점입니다. 간혹 IE(Internet Explorer)에서는 제대로 표현되는 서체가 Chrome이나 Firefox에서는 제대로 적용되지 않고 기본서체로 표현되는 경우도 종종 있기 때문입니다.

이어서 웹 폰트를 실제 사이트에 적용시키는 방법을 살펴보자면 우선, 웹상에서 서체를 표현하는데 필요한 파일 포멧(TTF, EOT, WOFF, WOFF2)의 폰트를 준비해야 합니다. TTF 파일의 경우 사용하고자 하는 서체 제작사의 사이트에서 구입하거나, 무료 폰트는 바로 다운로드 받아서 설치할 수 있습니다. 하지만 나머지 포멧의 경우에는 각각의 파일로 포멧을 변환해주어야 합니다. 그 방법은 아래 예시를 참고해주시기 바랍니다.(WOFF2는 WOFF에 비해 파일 크기가 대략 30% 정도 감소된 폰트 형식으로, 호환되는 브라우저에서 웹 폰트를 더 빠르게 로드할 수 있도록 도와줍니다.)
TTF 파일 포멧의 폰트를 EOT, WOFF 파일로 변환시켜주는 툴입니다. 각각의 툴을 다운로드 받아서 변환하고자 하는 폰트 파일(.ttf)과 같은 경로에 두고, 해당 폰트 파일을 프로그램 실행파일(.exe)로 드래그 앤 드롭 하면 변환된 파일이 자동으로 생성됩니다.
- [TTF to EOT] EOTFast: http://www.eotfast.com/
- [TTF to WOFF] Sfnt2woff: http://people.mozilla.org/~jkew/woff/
온라인 웹 폰트 변환 서비스(영문서체)
별도의 툴을 다운로드 받지 않고도 온라인 상에서 무료로 폰트 파일의 포멧을 변환시켜주는 사이트입니다. 한글의 경우에는 용량 제한에 걸려 변환이 어렵지만 영문서체의 경우에는 아래 사이트를 이용하면 편리하게 파일을 변환할 수 있습니다.
- The FontSquirrel Converter: http://www.fontsquirrel.com/tools/webfont-generator
- Online Font Converter: https://onlinefontconverter.com/
이렇게 서체의 파일 포멧을 여러 가지 버전으로 준비하는 이유는 각각의 브라우저 별로 지원하는 서체의 확장자가 다르기 때문입니다.
- IE: TTF/OTF(9.0 이상 부분 지원), WOFF(9.0), WOFF2(미지원), SVG(미지원), EOT(6.0)
- Chrome: TTF/OTF(4.0), WOFF(5.0), WOFF2(36.0), SVG(4.0), EOT(미지원)
- Firefox: TTF/OTF(3.5), WOFF(3.6), WOFF2(35.0 이상 부분 지원), SVG(미지원), EOT(미지원)
- Safari: TTF/OTF(3.1), WOFF(5.1), WOFF2(미지원), SVG(3.2), EOT(미지원)
- Opera: TTF/OTF(10.0), WOFF(11.1), WOFF2(26.0), SVG(9.0), EOT(미지원)
대표 브라우저 버전 별 웹 폰트 지원 현황(2017. 1월 기준 / 출처: http://www.w3schools.com/css/css3_fonts.asp)
위의 일련의 과정을 거쳐서 준비된 서체를 웹 서버에 업로드하고, 경로에 맞추어 아래의 예시대로 css 속성을 지정해주면 웹 폰트를 사이트에 적용할 수 있습니다.
@font-face {
font-family: 'Iropke Batang';
font-style: normal;
font-weight: 400;
src: url(../font/IropkeBatangM.eot);
src: url(../font/IropkeBatangM.eot?#iefix) format("embedded-opentype"),
url(../font/IropkeBatangM.woff) format("woff"),
url(../font/IropkeBatangM.ttf) format("truetype")
}
실제 폰트지정 영역
font-family: "Iropke Batang", serif;
만일 이러한 과정이 너무 복잡하고 어려울 경우에는 간단한 소스 삽입만으로 웹 폰트를 사이트에 적용할 수 있는 온라인 웹 폰트 서비스를 이용하는 방법도 있습니다.
온라인 웹 폰트 서비스
- [무료-다국어] Google Fonts: https://fonts.google.com/
- [무료-한글을 포함한 그 밖의 언어] Google Fonts - More Scripts: https://fonts.google.com/earlyaccess
- [유/무료-한글/영문] Typolink: http://typolink.co.kr/
3. Image Text
타이포를 이미지로 표현하는 것은 시스템 폰트를 사용하는 것과 마찬가지로 웹에서 서체를 표현하는 가장 보편적이고 일반적인 방법입니다. 이미지 제작 툴을 이용하여 만들어진 파일(JPG, GIF, PNG, SVG 등)을 웹 서버에 업로드하여 해당 이미지를 화면에 표현하는 방식인데, 반응형웹에서는 이 방법을 사용하는 데에도 몇 가지 염두에 두어야 할 사항이 있습니다. 이미 한번 언급했듯이 첫 번째로 파일 용량에 대한 고려와 두 번째로 컨텐츠 가독성에 대한 부분, 세 번째로 유지보수에 대한 대비 등입니다.

첫 번째, 파일 용량에 대한 고려는 이미지 텍스트를 남용하면 페이지를 로딩하는데 부담이 커져서 유저에게 불편함을 줄 수 있다는 점을 인식해야 한다는 의미입니다. 특히 반응형웹의 경우에는 무선 인터넷 환경의 디바이스에서 사이트에 접속할 확률이 높으므로 유저에게 과한 데이터 요금이 청구될 수도 있고, 로딩 시간이 길어질수록 사이트 이탈률이 높아져 접속자 통계에 악영향을 미칠 수도 있다는 점을 유념하고 이미지 텍스트를 적당히 사용할 것을 권합니다.
그리고 두번째, 컨텐츠 가독성에 대한 부분은 텍스트를 이미지로 제작할 때 스크린 사이즈가 큰 경우를 기준으로 최적화하여 작은 사이즈의 폰트를 사용하면, 그 이미지가 작게 리사이즈 되었을 때 내용을 파악할 수 없을 정도로 글씨가 작아져서 가독성 확보에 문제가 발생할 수 있다는 사실을 말합니다. 이를 예방하기 위해서는 가장 큰 스크린 사이즈를 기준으로 디자인을 할 때에 항상 최소 사이즈를 고려하는 습관을 들이는 것이 가장 좋을 것입니다. 하지만 이 방법만으로는 타이포를 표현하는데 한계가 있을 수 있는데, 그 대안으로 아래와 같은 방법을 적절히 이용하는 것도 좋습니다.
- 이미지 텍스트와 배경을 분리한 상태로 마크업하여 다양한 스크린 사이즈에 대응해 배치에 변화를 주는 방법
(예시. 한국은행 화폐박물관 - http://museum.bok.or.kr/) - 적절한 브레이크 포인트 별로 스크린 사이즈에 최적화된 이미지를 각각 제작하는 방법
(예시. 동국제강 - http://www.dongkuk.com/)
위와 같은 방법은 피치 못할 사정으로 텍스트를 꼭 이미지화 하여 작업해야 할 경우에 권장하는 방식이고, 되도록이면 타이포는 시스템 폰트나 웹 폰트를 사용해서 이미지와 완전히 분리하는 방향이 반응형웹에서는 가장 효율적인 방식일 것입니다.
마지막으로 유지보수에 대한 대비는 이미지 텍스트의 경우 히스토리 파일(PSD, AI 등)을 제대로 관리하지 않으면 해당 이미지를 수정할 때 불필요한 추가 작업이 발생할 수 있고, 최악의 경우 기존의 파일과 전혀 다른 형태의 결과물이 나올 수 있으므로 파일의 버전 관리를 철저히 함으로써 이를 대비해야 할 것입니다.
4. Canvas Tag
캔버스 태그를 활용하여 텍스트를 표현하는 방법은 'HTML5 Canvas Tag'와 스크립트를 활용하여 서체를 그리거나 꾸며주는 방식인데 일반적으로 잘 사용하지 않는 방식이기도 하고 제대로 다루려면 내용이 너무 방대해질 것 같아서 관련 글을 링크 하는 정도로 설명을 마치고자 합니다.
- 캔버스 튜토리얼(Canvas Tutorial): https://developer.mozilla.org/ko/docs/Web/HTML/Canvas/Tutorial
그 밖의 주의할 점
이상적인 컨텐츠의 폭
컨텐츠의 가독성을 좌우하는 여러 가지 요소 중에 하나인 컨텐츠의 폭에 대한 이슈는 반응형웹에서도 빼놓을 수 없는 화두일 것입니다. 보통 영문의 경우 한 줄에 40~60자 정도, 한글의 경우 35자 내외의 글자 수가 가장 이상적인 컨텐츠의 폭이라고 말합니다. 컨텐츠의 폭이 너무 넓거나 혹은 너무 좁아져도 유저는 내용을 파악하는데 어려움을 느낄 수 있습니다. 반응형웹의 경우에는 이러한 컨텐츠의 폭이 고정적이지 않고 대부분 유동적이기 때문에, 화면을 설계하는 과정에서 유저에게 불편을 주지 않을 정도의 컨텐츠 영역을 확보하는 데에 항상 주의해야 할 것입니다.
적절한 타이포의 크기와 행간
앞서 이야기한 이상적인 컨텐츠의 폭 뿐만 아니라 적절한 타이포의 크기와 행간도 컨텐츠의 가독성을 결정 짓는 중요한 요소 중에 하나입니다. 보통 사이트의 핵심 타겟(Core Target)의 연령대가 낮거나 높을 때에는 타이포의 크기를 비교적 크게 하는 것이 좋으며 반응형웹에서는 유동적인 컨텐츠의 폭에 맞추어 타이포의 크기도 적절히 조절하는 세심한 배려가 필요합니다. 컨텐츠 폭이 좁아졌을 때 타이포의 크기를 조절하지 않으면 한 줄에 표현되는 글자 수가 너무 적어져서 내용을 파악하는데 불편함을 줄 수 있기 때문입니다. 그리고 타이포의 행간 또한 너무 좁거나 혹은 너무 넓게 설정하면 눈에 피로를 줄 수 있고 가독성을 크게 떨어뜨릴 수 있습니다. 일반적으로 행간은 타이포의 비율에 맞추어 130~150% 정도를 이상적이라고 말합니다.
웹 접근성을 고려한 타이포
웹 접근성의 측면에서도 타이포를 적용하는데 몇 가지 주의사항이 있습니다. 기본적으로 내용적인 측면의 가독성, 논리성, 문법을 준수하는 것 뿐만 아니라 배경과 타이포 색상 간의 명도대비, 저시력자를 위한 화면 확대 기능에 대한 고려, 이미지 텍스트에 대한 대체 텍스트 제공, 깜박임과 번쩍임 사용 제한 등의 사항을 고려하여 타이포를 디자인하는 것이 매우 중요합니다.(자세한 내용은 웹 접근성 연구소의 웹 컨텐츠 제작기법을 참고하시기 바랍니다.)
지금까지 다양한 경로를 통해 반응형웹에서의 타이포그래피를 효율적으로 표현하는 방법에 대해 이야기해 보았습니다. 딱 어느 방법이 정답이다라고 말할 수는 없지만 프로젝트의 배경과 상황에 맞게 적절한 방법을 선택하여 최적의 결과물을 얻길 바랍니다.
긴 글을 끝까지 읽어주셔서 감사합니다.