iOS 환경에서 비디오 자동재생 사용하기
웹의 발전과 함께 인터넷상에서 비디오를 감상하고, 이미지 대신 동영상을 이용해 디자인하는 일은 이제 흔한 광경이 되었습니다. 대표적인 예로 배경에 비디오를 삽입해 디자인한 인덱스 페이지를 들 수 있는데요. 인터렉티브한 느낌을 주기 때문에 최근 많이 사용되고 있는 방법이지만, 그동안 iOS 등의 모바일 환경에서는 대역폭이나 배터리 사용량 관리를 이유로 자동 재생이 제한되었고, ‘비디오 재생이 시작되면 반드시 전체화면으로 재생이 되어야 한다’는 등의 정책으로 표현의 제약도 있었습니다.
하지만 최근 웹상의 미디어 수요가 늘어남에 따라, 비디오보다 효율이 낮은 애니메이션 GIF 형식을 대체하기 위해 iOS <video> 요소에 대한 새로운 정책이 발표되었습니다. 지금부터 iOS 10 버전 이상의 사파리에 적용된 자동재생 기능 및 변경된 정책 내용을 자세히 알려드리겠습니다.
자동재생 정책의 변경
비디오 재생과 관련해 변경된 사항 중 가장 눈여겨볼 것은 '조건부 가능'이라는 점입니다. 몇 가지 조건을 지키면 사용자의 동작 없이도 autoplay 속성을 사용해 페이지를 불러오자마자 비디오를 재생할 수 있게 됐는데요. 자세한 내용은 아래와 같습니다.
- 오디오가 포함되지 않은 동영상 파일일 경우
- 오디오가 포함된 비디오라도
muted속성이 추가된 경우
위 조건을 보면, 먼저 소리가 들리지 않는 상태여야 자동재생이 가능하다는 것을 알 수 있습니다. 다만 첫 번째 항목에서 설명하는 '오디오가 포함되지 않은 동영상 파일'은 단순히 소리가 들리지 않는 상황이 아닌 오디오 트랙 자체가 포함되지 않은 파일이어야 한다는 것인데요. 이는 동영상 플레이어에서 파일 정보 등을 보면 확인할 수 있습니다.
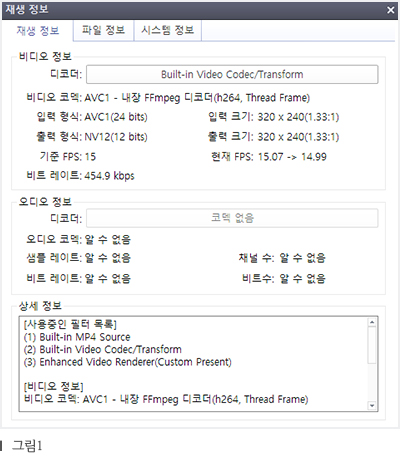
<그림1>은  동영상 플레이어인 '팟플레이어'를 통해 재생 정보를 확인한 것으로, 오디오 트랙이 포함되지 않은 파일의 예입니다.
동영상 플레이어인 '팟플레이어'를 통해 재생 정보를 확인한 것으로, 오디오 트랙이 포함되지 않은 파일의 예입니다.
'오디오 정보' 부분을 보면 아무런 정보가 없음을 알 수 있습니다. 만약 자동재생 중에 오디오가 들어가면 어떻게 될까요? 오디오가 포함되지 않은 영상으로 자동재생을 하다가 오디오가 포함된 동영상으로 변경될 때, 또는 muted 속성을 통해 자동재생 중인 비디오를 사용자에 의한 동작이 아닌 다른 방법(JavaScript로 메소드 호출하는 등)으로 음소거를 해제할 때는 재생이 정지됩니다. 따라서 자동재생을 하던 중 나중에 사용자 동작을 통해 오디오를 들려줄 의도가 아니라면 로딩 속도 단축을 위해 처음부터 오디오를 제외한 상태에서 인코딩 후 적용하는 것이 좋습니다.
다만 아이폰의 경우, 단순히 autoplay 속성을 추가하는 것으로는 자동재생이 이루어지지 않습니다. 아이폰에서 비디오 재생은 기본적으로 전체화면에서 재생되어야 한다는 정책 때문인데요. 브라우저 안에서 바로 비디오 재생이 되기 위해서는 playsinline 속성이 추가로 필요합니다. 이 내용은 뒤에서 자세히 말씀드리겠습니다.
이외의 자동재생 조건에 대해
오디오와 관련된 것 외에도 자동재생에 필요한 몇 가지 조건이 더 있습니다. 바로 동영상이 화면에 보이는 상태여야 한다는 것입니다. <video autoplay> 요소는 아래 조건도 만족해야 재생이 시작됩니다.
- 뷰포트(Viewport) 안에서 보여야 합니다.
- CSS(Cascading Style Sheets)를 통해 가려지면(
display나visibility속성 등) 안 됩니다. - 실제로 DOM(Document Object Model, 문서 객체 모델)에 삽입된 상태여야 합니다.
위 세 가지 조건이 동시에 충족되어야 하는데요. 복잡해 보이지만 요소가 화면에 온전히 보여야 한다는 점만 생각하면 간단합니다.
메소드 작동 정책 변경
이번 정책 변경에서는 자동재생뿐만 아니라 JavaScript를 통해 호출 가능한 <video> 요소의 play() 메소드에 대한 사항도 변화가 있었습니다. 기존 play() 메소드의 경우, 사용자 동작에 의한 방법(click 등의 이벤트)이 아니면 독립적으로는 호출이 불가능했는데요. 이제 자동재생과 같이 조건부로 독립적 호출이 가능해졌습니다. 이 조건은 autoplay와 거의 같습니다. 오디오가 포함되지 않았거나, muted속성을 사용하고 있을 때인데요. 다만 play() 메소드의 경우는 <video> 요소가 화면에 나타나지 않을 때도 호출이 가능하다는 점에서 차이가 있습니다.
아이폰에서 인라인 재생
기존의 아이폰에서는 브라우저를 통해 동영상을 볼 때 항상 전체화면으로 전환된 뒤 재생되었습니다. 하지만 이제 <video> 요소에 playsinline 속성을 추가하면 전체화면 전환 없이 바로 재생이 됩니다. 위에서 언급했듯 아이폰에서 autoplay 속성을 사용하고자 할 경우라면 playsinline 속성을 같이 추가해야 의도대로 화면 안에서 비디오가 바로 재생되는 상황을 만들 수 있는 것이죠.
마지막으로 일반 사용자에게 해당하는 내용입니다. 아이폰으로 웹사이트에서 동영상을 보다가 핀치 동작(두 손가락으로 화면을 터치하여 오므리는 동작)을 하면 전체화면이 해제되면서 안드로이드나 아이패드처럼 페이지 안에서 그대로 재생할 수 있으니 이전보다 편리하게 시청할 수 있습니다.
지금까지 변경된 비디오 정책에 대해 살펴보았습니다. 다시 말씀드리지만, 이 정책은 이미 iOS 10 업데이트에 적용되었으며, 70%가 넘는 사용자가 iOS 10을 사용 중이기 때문에 바로 적용해도 무리가 없습니다. 많은 도움이 되길 바랍니다.