반응형웹의 완성도를 높여주는 유용한 사이트
반응형웹을 스터디하면서 여러 경로로 수집한 유용한 사이트 모음입니다. 실제 프로젝트에서 사이트의 완성도를 높이는 데 많은 도움이 되었으면 좋겠습니다.
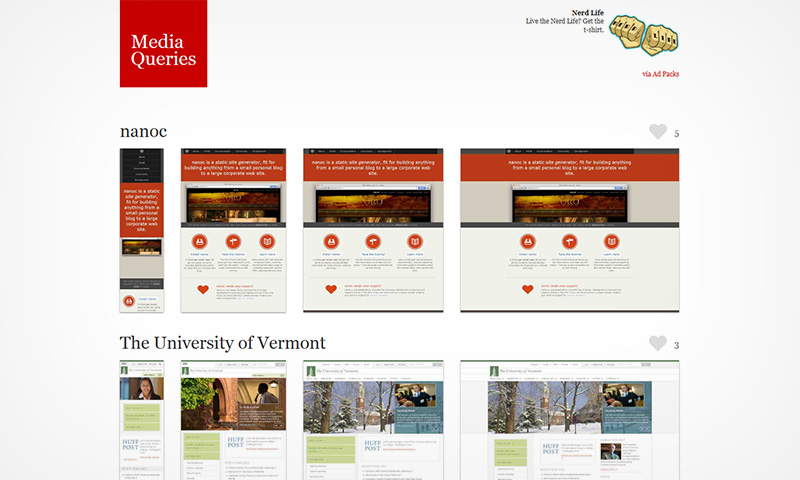
Media Queries
 다양한 반응형웹 레이아웃을 한눈에 볼 수 있는 사이트입니다. 대표적인 스크린 사이즈별로 사이트를 캡쳐하여 레이아웃이 어떻게 변화하는지 살펴보기에 매우 편리합니다. 사이트명이나 썸네일을 클릭하면 해당 사이트로 바로 연결되어 실제 홈페이지를 직접 체험할 수도 있습니다.
다양한 반응형웹 레이아웃을 한눈에 볼 수 있는 사이트입니다. 대표적인 스크린 사이즈별로 사이트를 캡쳐하여 레이아웃이 어떻게 변화하는지 살펴보기에 매우 편리합니다. 사이트명이나 썸네일을 클릭하면 해당 사이트로 바로 연결되어 실제 홈페이지를 직접 체험할 수도 있습니다.
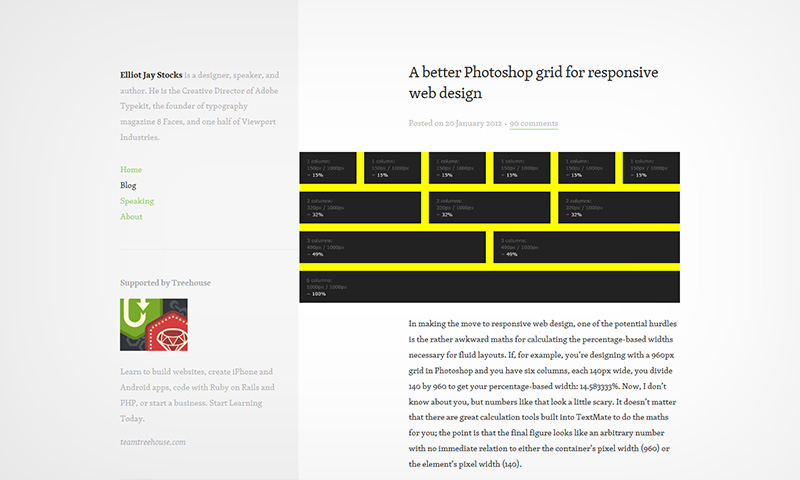
A better Photoshop grid for RWD
 ‘Adobe Typekit’의 크리에이티브 디렉터인 ‘Elliot Jay Stocks’의 블로그에서 제공하는 반응형웹 그리드 시스템입니다. 실제 프로젝트에서 활용도가 높은 6단 그리드의 활용 예시를 제공하고 있는데, 데모 페이지를 보면 브라우저의 크기가 바뀜에 따라 그리드가
실제로
어떻게 조절되는지를 볼 수 있습니다. 포스팅 중간에 PSD 파일 다운로드를 제공하고 있는데, 해당 파일을 저장해서 실제 프로젝트에 활용할 수도 있습니다
‘Adobe Typekit’의 크리에이티브 디렉터인 ‘Elliot Jay Stocks’의 블로그에서 제공하는 반응형웹 그리드 시스템입니다. 실제 프로젝트에서 활용도가 높은 6단 그리드의 활용 예시를 제공하고 있는데, 데모 페이지를 보면 브라우저의 크기가 바뀜에 따라 그리드가
실제로
어떻게 조절되는지를 볼 수 있습니다. 포스팅 중간에 PSD 파일 다운로드를 제공하고 있는데, 해당 파일을 저장해서 실제 프로젝트에 활용할 수도 있습니다
http://www.elliotjaystocks.com/blog/a-better-photoshop-grid-for-responsive-web-design/
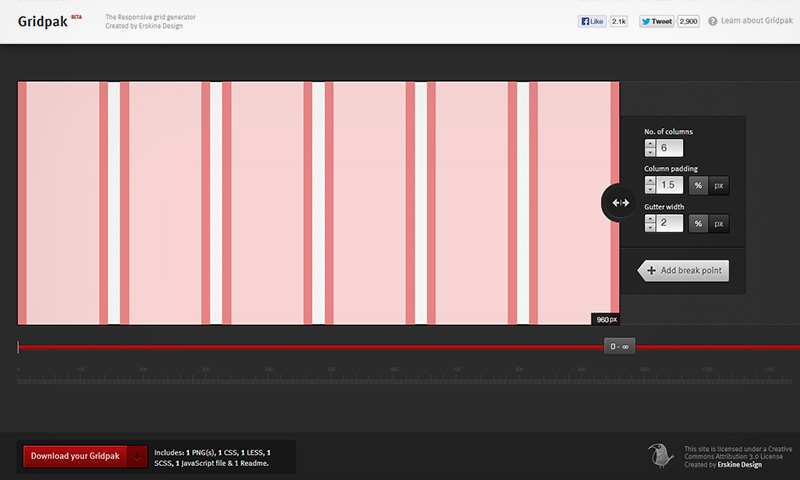
Gridpak
 일반 웹 디자인도 마찬가지겠지만 반응형웹은 유난히 더 그리드의 중요성이 크게 느껴지고 신경을 많이 쓸 수 밖에 없는 것 같습니다. ‘Gridpak’은 그리드를 만드는 번거로움을 줄여주고 간편하고 효율적으로 그리드를 설계하도록 도와 줍니다. 사용법은 먼저 컨텐츠의 폭을 화살표 버튼을 좌우로 드래그하여 설정한 다음, 컬럼의 개수를 입력하고 컬럼 내부의 여백(Padding)을 ‘%’ 혹은 ‘px’ 단위로 입력한 후 컬럼 사이의 간격(Gutter)을 설정합니다. 그리고 ‘Add break point’ 버튼을 클릭하여 브레이크 포인트를 설정하면 하단의 룰러에 브레이크 포인트가 생기게 됩니다.(브레이크 포인트를 수정하려면 룰러에 표시된 브레이크 포인트 옆의 ‘x’ 버튼을 클릭하면 됩니다.) 그 다음 화면 좌측 하단에 ‘Download your Gridpak’ 버튼을 클릭하면 자동으로 생성된 압축파일을 다운받을 수 있습니다. 해당 파일의 압축을 풀어서 보면 디자인에 바로 적용할 수 있도록, 설정한 그대로의 그리드를 PNG 파일로 받아 볼 수 있습니다. 또한, 퍼블리싱 파일에 바로 반영할 수 있는 CSS 및 JS 파일도 함께 제공하고 있습니다.
일반 웹 디자인도 마찬가지겠지만 반응형웹은 유난히 더 그리드의 중요성이 크게 느껴지고 신경을 많이 쓸 수 밖에 없는 것 같습니다. ‘Gridpak’은 그리드를 만드는 번거로움을 줄여주고 간편하고 효율적으로 그리드를 설계하도록 도와 줍니다. 사용법은 먼저 컨텐츠의 폭을 화살표 버튼을 좌우로 드래그하여 설정한 다음, 컬럼의 개수를 입력하고 컬럼 내부의 여백(Padding)을 ‘%’ 혹은 ‘px’ 단위로 입력한 후 컬럼 사이의 간격(Gutter)을 설정합니다. 그리고 ‘Add break point’ 버튼을 클릭하여 브레이크 포인트를 설정하면 하단의 룰러에 브레이크 포인트가 생기게 됩니다.(브레이크 포인트를 수정하려면 룰러에 표시된 브레이크 포인트 옆의 ‘x’ 버튼을 클릭하면 됩니다.) 그 다음 화면 좌측 하단에 ‘Download your Gridpak’ 버튼을 클릭하면 자동으로 생성된 압축파일을 다운받을 수 있습니다. 해당 파일의 압축을 풀어서 보면 디자인에 바로 적용할 수 있도록, 설정한 그대로의 그리드를 PNG 파일로 받아 볼 수 있습니다. 또한, 퍼블리싱 파일에 바로 반영할 수 있는 CSS 및 JS 파일도 함께 제공하고 있습니다.
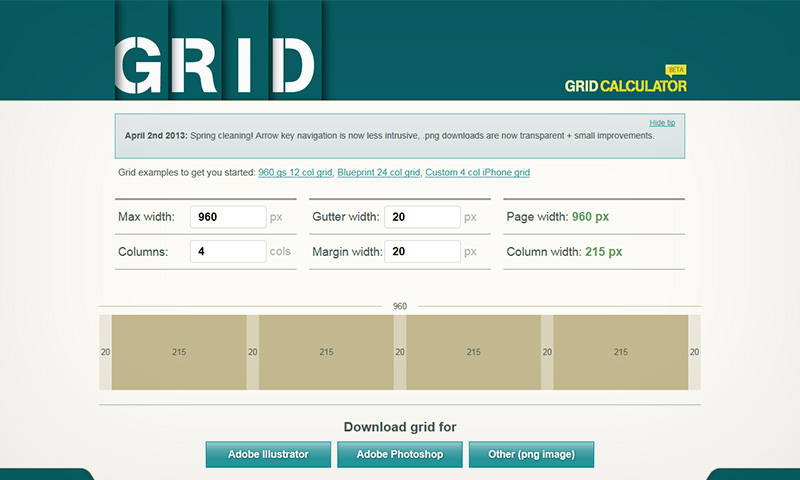
Grid Calculator(Beta Ver.)
 ‘Grid Calculator’는 그리드를 손쉽게 설계할 수 있도록 도와주는 웹 애플리케이션입니다. ‘Gridpak’과 비슷한 용도이지만 디자이너가 그리드를 더욱 편리하게 사용할 수 있게끔 AI, JSX, PNG 등의 파일 포맷을 선택하여 저장하도록 서비스를 제공하고 있습니다. 사용법도 ‘Gridpak’에 비해 더욱 단순한데, 컨텐츠 폭(Max width)과 컬럼 사이의 간격(Gutter), 컬럼 개수(Columns), 컬럼 양끝의 여백(Margin width) 등을 설정한 후 원하는 파일 포맷의 버튼을 클릭하면 해당 파일을 바로 다운로드 받을 수 있습니다.
‘Grid Calculator’는 그리드를 손쉽게 설계할 수 있도록 도와주는 웹 애플리케이션입니다. ‘Gridpak’과 비슷한 용도이지만 디자이너가 그리드를 더욱 편리하게 사용할 수 있게끔 AI, JSX, PNG 등의 파일 포맷을 선택하여 저장하도록 서비스를 제공하고 있습니다. 사용법도 ‘Gridpak’에 비해 더욱 단순한데, 컨텐츠 폭(Max width)과 컬럼 사이의 간격(Gutter), 컬럼 개수(Columns), 컬럼 양끝의 여백(Margin width) 등을 설정한 후 원하는 파일 포맷의 버튼을 클릭하면 해당 파일을 바로 다운로드 받을 수 있습니다.
JSX 파일은 포토샵에서 자동으로 스크립트를 실행시키는 파일입니다. ‘File > Scripts > Browse’ 메뉴를 통해 파일을 불러올 수 있으며 위의 ‘Grid Calculator’ 예시의 경우 해당 파일을 포토샵에서 실행하면, 자동으로 설정한 그리드의 값에 맞춰서 캔버스에 가이드 라인이 생성됩니다.
The Responsinator
 반응형웹이 다양한 디바이스에서 어떻게 보여지는지 시뮬레이션 할 수 있는 웹 애플리케이션입니다. iPhone, iPad, Samsung Galaxy, Kindle 등의 기기에서 반응형 웹사이트가 실제로 어떻게 보여질지 가늠하기에 좋으며 Portrait와 Landscape 모드를 지원합니다. 사용법은 좌측 상단 입력칸에 보고자 하는 사이트의 URL을 입력하고 ‘GO’ 버튼을 클릭하면 됩니다.
반응형웹이 다양한 디바이스에서 어떻게 보여지는지 시뮬레이션 할 수 있는 웹 애플리케이션입니다. iPhone, iPad, Samsung Galaxy, Kindle 등의 기기에서 반응형 웹사이트가 실제로 어떻게 보여질지 가늠하기에 좋으며 Portrait와 Landscape 모드를 지원합니다. 사용법은 좌측 상단 입력칸에 보고자 하는 사이트의 URL을 입력하고 ‘GO’ 버튼을 클릭하면 됩니다.
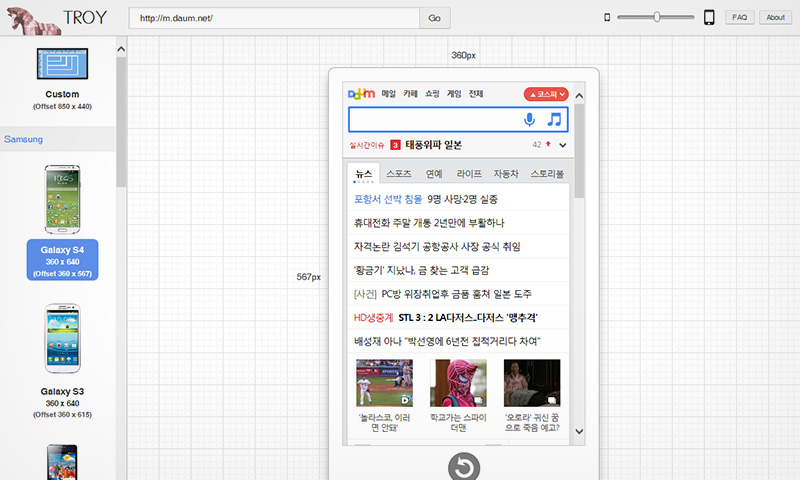
Troy
 ‘Troy’는 (주)카카오에서 제공하는 서비스로서, 앞서 소개한 ‘The Responsinator’, ‘Responsive.is’와 비슷하게 반응형웹을 다양한 디바이스에서 가상으로 실행하여 보여주는 웹 애플리케이션입니다. 아무래도 한국어로 되어 있어서 국내 사용자에게 더욱 친숙하고, 국내에 출시된 대표적인 스마트 기기 별로 테스트를 할 수 있다는 장점이 있습니다. 또한, ‘Custom’ 모드를 제공하여 기본적으로 제공하는 스크린 사이즈 이외에 특수한 경우의 수까지 미리보기를 할 수 있어서 더욱 편리합니다.
‘Troy’는 (주)카카오에서 제공하는 서비스로서, 앞서 소개한 ‘The Responsinator’, ‘Responsive.is’와 비슷하게 반응형웹을 다양한 디바이스에서 가상으로 실행하여 보여주는 웹 애플리케이션입니다. 아무래도 한국어로 되어 있어서 국내 사용자에게 더욱 친숙하고, 국내에 출시된 대표적인 스마트 기기 별로 테스트를 할 수 있다는 장점이 있습니다. 또한, ‘Custom’ 모드를 제공하여 기본적으로 제공하는 스크린 사이즈 이외에 특수한 경우의 수까지 미리보기를 할 수 있어서 더욱 편리합니다.
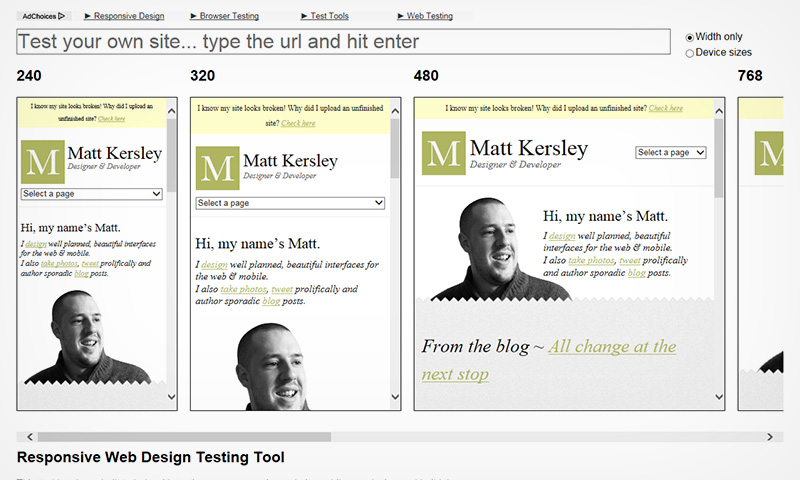
Responsive Design Testing(by Matt Kersley)
 ‘Responsive Design Testing‘은 디자이너이자 개발자인 ‘Matt Kersley’가 개발한 웹 애플리케이션으로, 테스트 하고자 하는 반응형 웹사이트를 대표적인 스크린 사이즈 별로 한눈에 볼 수 있도록 해줍니다. 사용법은 컨텐츠 상단 입력칸에 시뮬레이션 하고자 하는 사이트의 URL을 입력한 뒤 엔터키를 누르시면 됩니다. 기본적으로 ‘Width only’ 모드가 체크되어 있는데, ‘Width only‘ 모드는 컨텐츠의 가로축과 세로축을 고정해서 보기 쉽게 정렬하는 방식이고 ‘Device sizes’ 모드는 실제 디바이스의 스크린 사이즈에 맞추어서 컨텐츠를 보여주는 방식입니다.
‘Responsive Design Testing‘은 디자이너이자 개발자인 ‘Matt Kersley’가 개발한 웹 애플리케이션으로, 테스트 하고자 하는 반응형 웹사이트를 대표적인 스크린 사이즈 별로 한눈에 볼 수 있도록 해줍니다. 사용법은 컨텐츠 상단 입력칸에 시뮬레이션 하고자 하는 사이트의 URL을 입력한 뒤 엔터키를 누르시면 됩니다. 기본적으로 ‘Width only’ 모드가 체크되어 있는데, ‘Width only‘ 모드는 컨텐츠의 가로축과 세로축을 고정해서 보기 쉽게 정렬하는 방식이고 ‘Device sizes’ 모드는 실제 디바이스의 스크린 사이즈에 맞추어서 컨텐츠를 보여주는 방식입니다.
http://mattkersley.com/responsive/
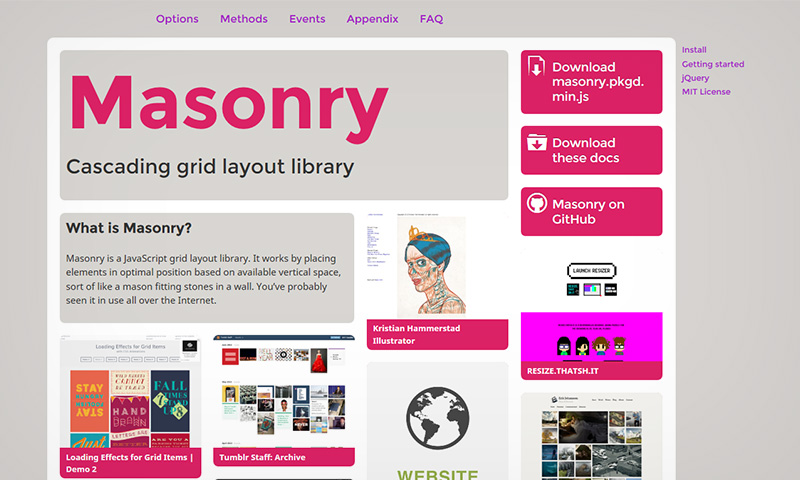
Masonry
 ‘Masonry’는 자바스크립트 그리드 레이아웃 라이브러리로서 자유롭게 활용이 가능한 오픈 소스입니다. 반응형웹에서 흔히 사용하는 컨텐츠 정렬방식인데 스크린 사이즈가 좁아질수록 컨텐츠가 자연스럽게 재배치 되도록 도와줍니다. 소스를 다운 받아서 본인의 프로젝트에 맞도록 수정해서 사용하시면 됩니다.
‘Masonry’는 자바스크립트 그리드 레이아웃 라이브러리로서 자유롭게 활용이 가능한 오픈 소스입니다. 반응형웹에서 흔히 사용하는 컨텐츠 정렬방식인데 스크린 사이즈가 좁아질수록 컨텐츠가 자연스럽게 재배치 되도록 도와줍니다. 소스를 다운 받아서 본인의 프로젝트에 맞도록 수정해서 사용하시면 됩니다.
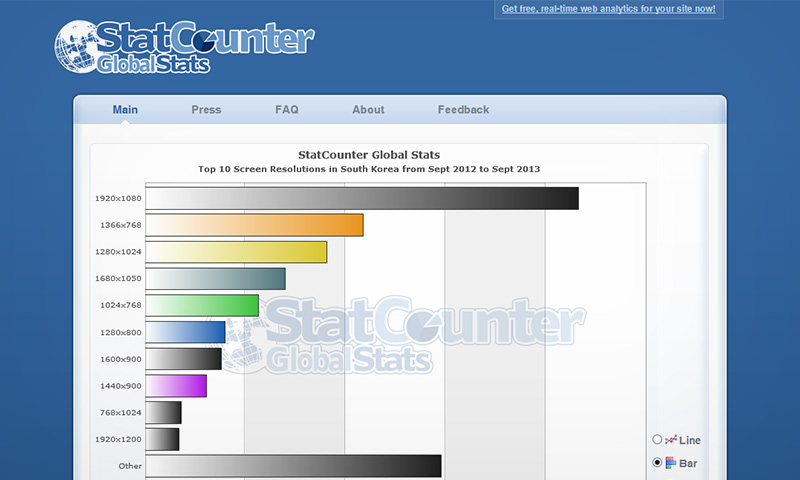
StatCounter
 ‘StatCounter’는 글로벌 통계, 보도자료, 데이터 샘플 등을 제공하는 아일랜드의 웹분석 업체입니다. 이 사이트에서는 반응형 웹을 제작하는 데 필요한 각종 데이터를 검색할 수 있는데, 예를 들자면 각 국가별로 가장 많이 쓰는 OS나 브라우저 및 화면해상도 등의 자료를 수집하여 통계를 나타내 줍니다. 현지화 마케팅 전략적인 측면에서 서비스가 제공되는 지역에 특화하여 반응형 웹을 개발할 경우에 이러한 통계 자료를 토대로 사이트를 제작한다면 한층 더 정확하고 유용한 결과물을 얻을 수 있을 것입니다.
‘StatCounter’는 글로벌 통계, 보도자료, 데이터 샘플 등을 제공하는 아일랜드의 웹분석 업체입니다. 이 사이트에서는 반응형 웹을 제작하는 데 필요한 각종 데이터를 검색할 수 있는데, 예를 들자면 각 국가별로 가장 많이 쓰는 OS나 브라우저 및 화면해상도 등의 자료를 수집하여 통계를 나타내 줍니다. 현지화 마케팅 전략적인 측면에서 서비스가 제공되는 지역에 특화하여 반응형 웹을 개발할 경우에 이러한 통계 자료를 토대로 사이트를 제작한다면 한층 더 정확하고 유용한 결과물을 얻을 수 있을 것입니다.
FitText
 ‘FitText’는 스크린 사이즈에 실시간으로 반응하여 타이포의 크기를 조절하는 오픈 소스입니다. 반응형 웹의 유동적인 그리드 안에서 타이포를 유연하게 적응시킬 수 있습니다. 사이트에 방문하여 ‘Download on Github’ 버튼을 클릭하면 해당 소스를 다운받을 수 있습니다.
‘FitText’는 스크린 사이즈에 실시간으로 반응하여 타이포의 크기를 조절하는 오픈 소스입니다. 반응형 웹의 유동적인 그리드 안에서 타이포를 유연하게 적응시킬 수 있습니다. 사이트에 방문하여 ‘Download on Github’ 버튼을 클릭하면 해당 소스를 다운받을 수 있습니다.