한국 웹 20주년 콘퍼런스 참가 후기
1994년은 여러분에게 어떤 시절로 남아 있나요? 서태지 열풍부터 성수대교 붕괴의 악몽까지 탈도 많고 말도 많았던 해였지만, IT업계에 종사하는 이들에게 1994년은 특별합니다. 바로 그 해에 한국에도 웹(Web)이 시작되었지 때문이죠. 1989년 팀 버너스 리가 월드와이드웹(WWW)을 만든 것으로 시작된 웹은 ‘열린(open)’ 정신을 바탕으로 세계 곳곳에 그물망을 뻗치며 국경을 초월한 개인들 간의 정보 공유를 가능하게 했죠. 그 ‘웹’이 태어난 지 25주년, 한국의 웹이 시작된지도 벌써 20년이 됐습니다. 이를 기념해 열린 <한국 웹 20주년 국제 콘퍼런스>에 이롭게 UI Lab의 Alice와 Sherlock이 다녀왔습니다! 한국 웹 20주년에 부쳐 많은 이들이 함께 한 현장의 이야기를 들어보시죠.

지난 10월 17일, 한국 웹 20주년 국제 콘퍼런스가 세종대학교에서 열렸습니다. 행사장은 웹 월드의 슈퍼스타들을 직접 만날 수 있다는 소식 덕분인지 생각보다 열기가 뜨거웠는데요. 1,000여 명의 인파가 몰린 가운데 오전 9시 30분 ‘한국 웹 20주년 기념식’을 시작으로 콘퍼런스의 막이 올랐습니다. 오전에는 ‘구루에게 듣는다! 웹의 과거와 미래’, ‘한국 웹 초창기 비하인드 스토리’ 세션이 진행됐습니다.
IT 칼럼니스트 김국현의 사회로 진행된 ‘구루에게 듣는다! 웹의 과거와 미래’는 모질라 최고경영자 브레던 아이크(Brendan Eich)와 오페라 최고기술총괄임원 하콤 비움 리(Hakon Wium Lie)가 참여해 큰 호응을 얻었는데요. 브렌단 아이크는 ‘자바스크립트’, 하콤 비움 리는 CSS(Cascading Style Sheets)의 창시자이기도 합니다. 이들은 처음 웹을 접했을 때의 느낌과 구글/애플로 치중된 현재의 웹 생태계, 한국이라는 특수한 웹 환경의 한계 등을 주제로 대담을 펼쳤는데요. 웹 개발과 웹 디자인의 꿈은 품은 이들에게 “당장 15분 간 HTML을 공부하세요. 기초를 위해 필요한 것은 HTML 밖에 없습니다. 그 다음 45분은 CSS 기초를 공부해야 합니다. 자바스크립트를 공부하는 데에는 10일쯤 더 필요하죠. 그러고 나면 500년은 편하게 일을 할 수 있습니다.”라며 HTML, URL, HTTP와 같은 웹의 기본 지식에 충실할 것을 강조하는 모습이 인상 깊었답니다.
오후에는 3개의 룸에서 각각 개별 세션이 진행됐습니다. Alice와 Sherlock도 각자의 관심 분야에 따라 여러 세션에 참가했는데요, 그 내용과 감상을 간략하게 공유합니다.
소소하고 재미있는 웹 UX-다음카카오 임정화
실제 웹 UX 개발을 하며 겪었던 에피소드와 어떻게 사용자에게 적합한 UX를 개발하는지에 대한 실무적인 경험담이 주를 이뤘습니다. 다음카카오 임정화 팀장은 만드는 사람 입장에서 너무나 익숙하고 당연하게 여겨지는 기준과 예측들이 실제 사용자에게는 완전히 새롭고 낯선, 가끔은 불편한 경험이 될 수 있다는 것을 강조하며 ‘사용자 중심의 UX 개발’을 강조했는데요. 실제로 그녀는 컴퓨터로는 잘 사용하지 못하던 서비스를 스마트폰으로는 자유롭게 사용하는 어머니의 모습에서 힌트를 얻어 개발 중인 UX를 개선한 경험이 있다고 해요. 사용자를 생각하고 배려하는 게 UX 개발에 있어 얼마나 중요한지, 실제 경험을 토대로 한 이야기를 들으니 더욱 마음에 와 닿았답니다.
Node.js 현재와 미래-SK플래닛 변정훈
현재 3대 리더인 T.J. fontaine이 이끄는 Node 프로젝트는 리더 교체 등으로 인해 예상보다 더디게 개발이 진행 중인데요. 앞으로 공개될 0.12.x 버전에 대해 클러스터모듈로 멀티서버 관리가 쉬워지고, Node inspector로 노드 디버깅 또한 가능해질 것으로 기대된다고 합니다. 최근 데스크탑 어플리케이션 제작도 시도가 되고 있고, 앞으로 Node-webkit (Chromium과 Node를 활용한 네이티브 앱 개발), Robot 제어, 다양한 npm 모듈 개발 등으로 활용성이 큰 만큼 현재보다는 미래의 가능성에 대해 알 수 있는 기회였습니다.
Pure CSS Drawing-NTS 윤원진

HTML과 CSS로 깔끔하게 ‘호머 심슨’을 그려내 CSS가 얼마나 재미있는 도구인지 보여준 즐거운 세션이었습니다. 이러한 놀이를 통해 기술수준을 늘릴 수 있다는 이야기에 저희를 비롯한 많은 이들이 공감하는 모습이었습니다.
해당 발표자료 링크가 없어 비슷한 내용의 글 링크를 첨부합니다. 강연자가 작성한 글입니다.
[CSS로 그리는 그림, Pure CSS Drawing]
자바스크립트의 미래-JS 창시자 브렌단 아이크
브렌단 아이크는 ES6(ECMAScript 6) Harmony의 스팩을 맛보기로 공개해 큰 호응을 얻었습니다. sweet.js (매크로), WebGL (Web Graphics Library)와 같은 JS 응용기술 또한 소개해 앞으로도 무궁무진하게 개발될 자바스크립트의 미래를 볼 수 있었고, 진화된 기술을 통해 ‘만물인터넷’ 시대가 성큼 다가왔음을 느낄 수 있었습니다.
웹 접근성은 계단 대신 모두가 이용할 수 있는 경사로이다.
한국에서 웹 접근성 뿌리 내리기-잡코리아 장성민
 한국의 웹 접근성 역사를 다시 짚어보는 것만으로도 뜻 깊은 시간이었습니다. 생각보다 적은 이들의 큰 노력으로 현재에 이르렀다는 사실에 놀라기도 했고요. 웹 접근성에 대한 사람들의 인식이 커지고, 접근성을 위한 노력을 의무보다는 당연한 것으로 여기는 세상이 왔을 때에 비로소 누구나 접근할 수 있는 웹의 역할이 완전해진다는 생각으로, 현업자로서 앞으로 더욱 노력해야겠다는 다짐을 하게되었답니다.
한국의 웹 접근성 역사를 다시 짚어보는 것만으로도 뜻 깊은 시간이었습니다. 생각보다 적은 이들의 큰 노력으로 현재에 이르렀다는 사실에 놀라기도 했고요. 웹 접근성에 대한 사람들의 인식이 커지고, 접근성을 위한 노력을 의무보다는 당연한 것으로 여기는 세상이 왔을 때에 비로소 누구나 접근할 수 있는 웹의 역할이 완전해진다는 생각으로, 현업자로서 앞으로 더욱 노력해야겠다는 다짐을 하게되었답니다.
HTML5 이후의 변화들-W3C 다니엘 데이비스
얼마 전 W3C에서 HTML5를 웹표준 공식 권고안으로 지정함에 따라 CSS3 역시 적극적인 적용이 가능할 것으로 기대되는데요. 현재 HTML5가 하드웨어와 상호 작용하는 프로그램과 위젯 개발에 용이한 수준이라면, 앞으로는 HTML로 하드웨어를 직접 제어하고, 블루투스를 서포트하는 기능까지 가능해질 것이라는 예상에서 빠르게 변하는 기술을 실감할 수 있었습니다. ‘이롭게’ 역시 앞으로도 공부를 게을리하면 안되겠다는 생각이 들기도 했고요.
시맨틱 웹과 Linked Open Data-OKFN 김학래
정보 축적을 통해 수집한 빅데이터를 바탕으로 사용자에게 보다 유용한 정보를 제공하기 위한 검색 기능을 개발 중이라고 합니다. A와 B를 검색했을 때, 이전의 검색 패턴, 사용자 선택 등의 정보를 통해 ‘A∩B’라는 정보를 제공하여 검색 시간을 단축시키고 더욱 정교하게 걸러진 정보를 제공할 수 있는 방안 모색 중인데요. 이미 Google에서 구현하고 있는 기술로, 국내에서도 이를 벤치마킹한 개발이 진행 중이라니, 상용화 이후 검색 환경이 어떻게 변할지 벌써 궁금해집니다.
IoT/WoT 기술 동향 및 활용 사례-달리웍스 이순호
실생활 속에서 네트워크가 강화됨에 따라 ‘만물 인터넷’ 개념이 점차 현실화된다는 것을 실감했습니다. 이 세션에서는 실제로 국내에서 개발되어 수출 중인 해외 냉동/냉장 보관시설 컨트롤 솔루션의 사례에 대해 들어볼 수 있었는데요. 이미 ‘웨어러블 디바이스(Wearable Device)’가 상용화되고, 원격조종의 범위가 넓어지는 사회 속에서 JS에 기반한 기술 발전에 놀랐습니다.
이 밖에도 PC/모바일 웹 접근성 개선 사례(다음카카오 최재성) 세션에서는 실무자로서 장애인차별금지 및 권리구제 등에 관한 법률 대응 사례와 절차, 해결 시스템 및 법률적인 가이드라인에 대한 설명을 자세히 들을 수 있었고, 네이티브 웹앱 기술 동향 및 전망(W3C WG 의장 이원석)을 통해서는 네이티브 웹 앱 개발에 있어 각 OS에 최적화된 표준화 작업과 퍼포먼스 속도가 가장 큰 이슈로 떠오르고 있는 가운데, HTML5와 자바스크립트가 앞으로 더욱 정교해져 질 높은 사용자 경험을 제공할 것이라는 전망을 알 수 있었습니다. 또한 '코딩하는 디자이너(바풀 강동욱)'에서는 스스로 진행했던 프로젝트 경험을 통해 디자이너 또한 코딩에 대한 지식을 갖추고 있어야 한다는 매우 중요하지만 많이들 간과하는 사실을 다시 한 번 실감했습니다. '라인 웹 앱 개발 사례(라인플러스 차기용)'는 네이버의 메신저 애플리케이션인 ‘라인’을 모질라 OS가 보편화된 일부 해외 국가의 사용 환경에 최적화하기 위해 개발했던 사례를 공유함으로써 세계 시장 대응의 어려움을 알 수 있는 좋은 기회였죠.

더불어 웹을 지탱하는 차세대 기술(엔씨소프트 김민태), 웹-워크플로우 베스트프랙티스(NTS 김태훈) 등 실무자에게 유용하고 의미있는 세션이 다양하게 마련되어 콘퍼런스룸을 바쁘게 오가며 많은 재미와 정보를 얻을 수 있었답니다.
한국 웹 20주년을 위해 마련된 자리였지만 과거와 현재를 바탕으로 한 미래 기술에 대한 논의가 활발해 더욱 다이나믹한 시간이 되었습니다. 이번 콘퍼런스의 주된 화두를 꼽는다면 ‘웹 접근성 개선’과 ‘만물인터넷’이라고 할 수 있는데요. ‘웹’이 처음 탄생했던 시절, 사람들이 꿈꿨던 ‘모두에게 열린 세상’이 기술이 발전함에 따라 점차 현실에 가까워지는 기분이 들어 더욱 뜻 깊게 느껴진 듯 싶습니다.

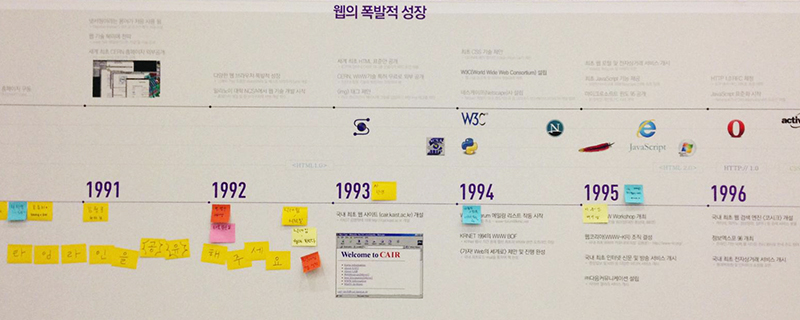
콘퍼런스 세션 외에도 로비에 마련된 타임라인을 통해 참가자 각자의 인생과 한국 웹의 발전이 어떠한 톱니바퀴 속에 함께 성장해왔는지 살펴볼 수 있어 즐거웠고, 무엇보다 이렇게 다양한 프로그램이 차질없이 진행되도록 현장 곳곳에서 애써주신 자원봉사자 분들의 세심한 배려 덕분에 행사가 더욱 빛이 났습니다.
앞으로도 웹은 끊임없이 진화하고 변해갈 것입니다. 그 흐름 속에서 ‘이롭게’ 또한 최신 기술을 통해 더욱 나은 세상을 만들기 위한 노력을 거듭하겠죠. 또 한 번 20년의 시간이 흐른 후 나는, ‘이롭게’는 어떤 모습일까요? 설레는 상상 속에 한국 웹 40주년이 벌써 기다려집니다.