기술과 커뮤니케이션은 같이 이루어져야 합니다
글쓴이
2017년 02월 28일
답변의 주인공은 이롭게 UI Lab, Alice 차장님입니다. 책을 좋아하고, 자연과 동물을 사랑하며, 다양한 악기를 다루는 것은 물론, 액티비티한 스포츠까지 즐기는 그야말로 만능 재주꾼인데요. 일도 예외는 아닙니다. 이성적 판단과 명확한 관점으로 팀의 든든한 버팀목이 되어 주는 Alice 차장님과의 인터뷰, 함께 보겠습니다.전문기술, 환경문제, 동물 이야기… 제겐 모두 관심의 대상입니다.
프론트엔드 개발자 = 디자인이 감각이 뛰어난 개발자
- 물리학을 전공했다고 들었습니다. 지금의 프론트엔드(Front-end) 일과는 좀 동떨어진 느낌인데요. 어떻게 시작하게 되셨는지 궁금해요.
- 전공과는 다르게 컴퓨터에 관심이 많았습니다. 어릴 때부터 컴퓨터를 친숙하게 다루기도 했고요. 대학교 때는 부전공으로 디자인 관련 수업을 들었고, 휴학생 시절 컴퓨터 강사를 하기도 했습니다. 이를 계기로 웹디자이너로 첫 직장에 들어갔죠. 일을 하면서 자연스럽게 코딩도 겸하게 되었는데 이때
CSS(Cascading Style Sheets)를 잘 다루면 같은 디자인이라도 좀 더 깔끔한 코드 구현이 가능해진다는 것을 알게 되면서 코딩의 매력에 빠지게 되었습니다. 2006년에 시작했으니 이 일을 한 지 10년 정도 되었네요.
- Judith 실장님은 프론트엔드 직무에 대해 ‘개발자와 디자인과 개발의 중간 단계’라고 간단히 설명해주셨는데요. 조금 더 구체적으로 주요 업무를 소개해주세요.
- 주요 업무로는 스타일 가이드 제작, 마크업(Markup), 웹사이트 최적화, 사용자 인터페이스(User Interface) 구현 등을 꼽을 수 있는데요. 프로젝트를 예로 소개해드리겠습니다. 먼저 디자인이 전달되면 문서의 구조와 레이아웃 등의 스타일을 어떻게 만들어 나갈지 고민을 합니다. 그다음 제목, 내용, 인용구, 이미지 등의 요소를 문서의 흐름대로 마크업하고, 스타일을 구상하면서 디자인 파일에서 이미지를 추출하는 것이죠. 이렇게 전체적인 구조를 완성하는 것이 프론트엔드 개발자의 역할이라 할 수 있습니다. 다시 말해 사용자가 볼 수 있는 영역의 개발을 한다고 보시면 됩니다.
- 프론트엔드 개발자가 최근 떠오르는 직군 중 하나라고 들었습니다. 프론트엔드 개발자가 되기 위해서는 어떤 공부를 해야 할까요?
- 저의 경우엔 기술 서적을 많이 봤습니다. 또 일하면서 불편한 점들이 발견될 때마다 ‘어떻게 하면 더 효율적으로 할 수 있을까’를 고민했습니다. 그러던 중 이 일을 전문적으로 하는 사람들이 모인 커뮤니티를 알게 되었는데요. 그곳에서 얻은 정보와 추천 도서를 바탕으로 꾸준히 공부했습니다. 알고자 하는 관심, 하고자 하는 노력이 바탕이 된다면 누구나 잘할 수 있을 거라 생각합니다.
- 프론트엔드의 중요성이 점점 커지는 이유는 무엇이라 생각하시나요?
- 웹사이트 트렌드가 많이 변했기 때문 아닐까요? 예전처럼 정적이지 않고, 움직임도 화려해졌죠. 브라우저도 마찬가지입니다. 예전엔 데스크탑을 위한 사이트만 생각했었는데, 이제는 모바일에서 태블릿까지 웹을 접하는 기기도 다양해졌습니다. 국내에서 웹의 표준을 제정한 지 20년이 조금 넘었는데 기기의 다양화로 웹 표준, 웹 접근성의 중요성이 떠오르면서 자연스럽게 프론트엔드 기술의 중요도도 높아졌다고 볼 수 있죠. 어디서든 규격화되어 잘 보여야 하니까요. 더불어 디자인을 보는 눈이 없으면 하기 힘든 작업이기 때문에 이제는 ‘디자인이 감각이 뛰어난 개발자’를 필요로 하게 된 것이라 생각합니다.
어떻게 하면 ‘함께’ 잘할 수 있을까?
- 지금까지 많은 프로젝트를 진행해오셨을 텐데요. 그중 가장 기억에 남는 프로젝트와 그 이유는 무엇인가요?
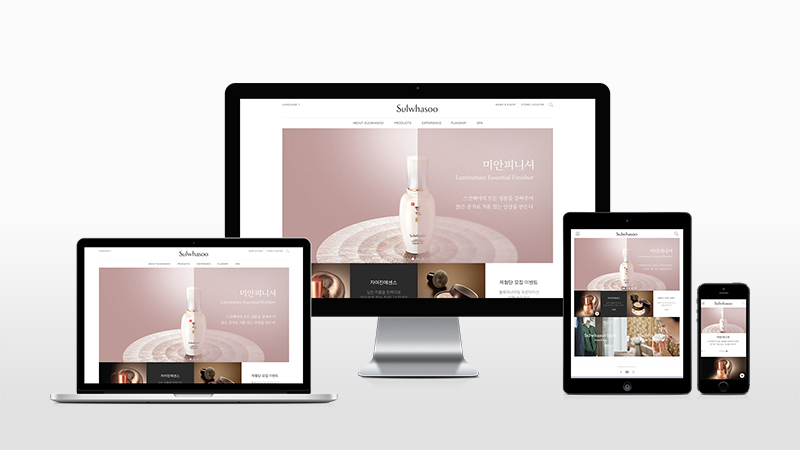
- 2014년에 진행했던 ‘설화수 웹사이트 리뉴얼’인데요. 새로운 것을 많이 시도했기 때문에 기억에 남는 것 같습니다. 먼저 CSS 관리를 위한 전처리기(Preprocessor) 교체부터 효율적인 운영관리를 위한 Gitlab(Community Edition)의 활용, 그리고 좀 더 다양한 애니메이션 전문 라이브러리 도입 등을 시작했죠. 여러모로 TF(Task Force) 간의 협업과 도전정신이 필요했던 프로젝트였던 것 같습니다. 다국어 사이트를 구축하며 새롭게 알게 된 것들도 많았고요.
- 프론트엔드 작업 중에서 가장 재미를 느끼는 부분이 있다면?
- 레이아웃(Layout)을 잡을 때와 새로운 기능을 적용할 때 가장 흥미롭습니다. 무에서 유를 창조하듯 기술들이 모여 형태가 잡혀가는 과정을 볼 때 왠지 모를 짜릿함이 있거든요. 프로젝트를 진행할 때마다 ‘이번에는 어떻게 구성해볼까? 어떻게 하면 혼란을 줄일 수 있을까?’에 대해 많이 생각하는 편입니다.
- 프로젝트 진행 시, 가장 힘든 점은 무엇인가요?
- 구축 프로젝트는 협업이 아주 중요합니다. 특히 문제가 발생할 때 더욱 그렇습니다. 한 사람이 할 수 있는 것이 아니므로 함께 고민해서 해결점을 찾아가야 하죠. 하지만 의견이 다르거나 이로 인해 완전한 해결이 되지 못했을 때 가장 힘들었던 것 같습니다. 문제 해결을 위해 적극적으로 방법을 제시하거나 누군가가 의견을 제시했을 때 함께 대안을 찾아가려고 노력하고 있습니다.
기술은 넓게 커뮤니케이션은 가깝게
- 업무 외에 자주 방문하는 사이트 또는 흥미를 느끼는 콘텐츠는 무엇인가요?
 저는 다양한 RSS(Rich Site Summary)를 구독하고 있어요. 전문기술 관련 콘텐츠부터 소소하게는 고양이 (특히 길고양이) 사진을 보기도 하고, 환경에 관심이 많아서 환경생태 전문 웹진도 즐겨 봅니다. 그린피스(Greenpeace)를 후원하면서 뉴스 레터를 챙겨보기도 하고요. 업무 관련해서는 칸아카데미(Khan Academy)나 생활코딩같은 사이트에서 틈틈이 공부하는데요. 새로운 것을 알아가는 재미가 쏠쏠합니다.
저는 다양한 RSS(Rich Site Summary)를 구독하고 있어요. 전문기술 관련 콘텐츠부터 소소하게는 고양이 (특히 길고양이) 사진을 보기도 하고, 환경에 관심이 많아서 환경생태 전문 웹진도 즐겨 봅니다. 그린피스(Greenpeace)를 후원하면서 뉴스 레터를 챙겨보기도 하고요. 업무 관련해서는 칸아카데미(Khan Academy)나 생활코딩같은 사이트에서 틈틈이 공부하는데요. 새로운 것을 알아가는 재미가 쏠쏠합니다.
일이 잘 안 풀릴 때 어떻게 하시나요? 나만의 극복법이 있다면 알려주세요.
- 해야 할 일들을 종이와 펜으로 쓰면서 정리하는 편입니다. 끄적인다고 하죠. 일의 우선순위를 정하면서 생각을 써내려가다 보면 복잡했던 마음이 시원해지기도 합니다.
- 앞으로 업계의 기술적 트렌드는 무엇이 될 거라 보시나요?
- 반응형 웹은 이제 많이 보편화된 것 같고요. 아무래도 자바스크립트(Javascript)가 많이 뜨고 있죠. 몇 년 전만 해도 글자를 움직이고, 팝업을 띄우는 정도의 일을 했다면 지금은 화면 움직임은 물론 *노드 JS(Node JS)를 이용한 서버 구현이 가능해졌으니까요. 당분간은 자바스크립트가 트렌드로 이어질 거라 예상됩니다. 한 가지 말씀드리고 싶은 것은 트렌트에 맞춰 자바스크립트를 공부해야 하는 것은 맞지만, 뼈대가 되는 *HTML과 CSS도 소홀하지 않도록 노력하는 것이 중요하다고 생각합니다. 저 또한 그것을 놓치지 않기 위해 노력하고 있고요. 무엇이든 기초가 튼튼해야 변화도 잘 소화할 수 있습니다.
- 프론트엔드 개발자 후배들에게 하고 싶은 말이 있다면?
- 고루한 말 같지만 끊임없는 공부는 필수입니다. 빠르게 변하는 트렌드에 발맞춰야 하니까요. 하지만 그보다 더 중요한 건 현재 상황을 고려해야 한다는 것입니다. 너무 멀리만 보다 보면 가까이 있는 것을 놓칠 수 있듯 주어진 업무에 발맞춰 가는 것도 중요합니다. 가깝게는 TF와의 협업에 더 집중해야 한다는 말을 해주고 싶어요. 기술과 커뮤니케이션은 같이 이루어져야 합니다.