2017 크리에이티브 디렉터 세미나- 모바일 플랫폼에서의 브랜드 디자인 트렌드
최근 ‘모바일 퍼스트(Movile first)’를 넘어 ‘모바일 온리(Mobile only)’ 시대가 다가옴에 따라 모바일 플랫폼에서의 기획과 디자인에 대한 관심이 갈수록 높아지고 있습니다. 하지만 새로운 흐름인 만큼 참고할만한 레퍼런스도, 트렌드 경향도 찾기 어려운 게 현실이죠. 모바일 중심의 브랜드 디자인을 고민하는 이들에게 도움이 될만한 강연이 있었습니다. 지난 달 열렸던 ‘2017 크리에이티브 디렉터 세미나’에서 이롭게 김은주 대표님이 발표한 ‘모바일 플랫폼에서의 브랜드 디자인 트렌드’ 내용을 정리해 공유합니다.
디지털 환경에서의 브랜딩
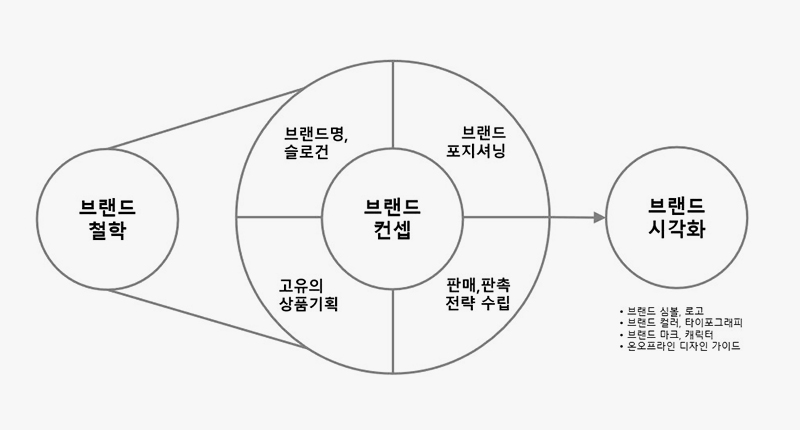
강연은 ‘브랜드(Brand)’를 구성하는 요소에 대한 고찰로 시작되었습니다. 브랜드는 기업 고유의 철학을 바탕으로 콘셉트가 정해지고, 그에 따라 시각화 됩니다. 이때 콘셉트를 구체화하는 과정이 중요합니다. 브랜드의 이름부터 슬로건, 포지셔닝, 판매 전략을 아우르는 뚜렷한 비전이 있어야만 소비자에게 브랜드를 어필할 수 있는 일관된 ‘아이덴티티’가 완성되기 때문입니다.

디지털 환경에서의 브랜드 아이덴티티는 로고, 톤 & 매너, 컬러, 타이포그라피와 다양한 요소에 이르기까지 디자인의 모든 부분을 좌우합니다. 이는 데스트톱이나 모바일, 어떤 환경에서도 마찬가지인데요. 스마트폰의 대중화에 힘입어 모바일 플랫폼에서의 브랜딩은 현재 기업들의 가장 중요한 이슈로 떠올랐습니다. 한 조사에 따르면 2017년 1월 현재 세계 인터넷 트래픽 점유율 중 모바일의 비중은 50%로, 데스크톱과 노트북의 점유율을 처음으로 추월했습니다. 이에 김은주 대표님은 모바일을 단순히 크기가 작아진 인터넷 창으로 봐서는 안 된다고 말합니다.
“모바일은 더 이상 기존의 데스크톱을 보조하는 플랫폼이 아닙니다. 소비자가 가장 먼저 정보를 검색하고, 내용을 습득하고, 구매를 실행하는 강력한 도구입니다. 그렇기에 모바일 플랫폼의 여러 제약을 정확히 알고 최적화된 개선안을 도출하는 것이 매우 중요합니다.”
모바일 플랫폼에서의 제약과 대안
모바일 디스플레이는 한 손 안에 들만큼 작습니다. 따라서 작은 화면 안의 페이지 구성도 제한되기 마련입니다. 김은주 대표님은 모바일 플랫폼 디자인의 대표적인 세 가지 제약과 그 대안에 대해 아래와 같이 설명했습니다.
- 새로운 UI/UX의 사용성 저하 → SDK에 대한 이해와 활용
- 표현 요소의 제약 → 콘텐츠의 중요성 증대
- 레이아웃 변화의 한계 → 콘텐츠 플로우의 설계
사람들은 익숙한 것을 편하다고 여깁니다. 때문에 새로운 기술과 기능을 도입했을 때, 사용자는 이를 낯설고 불편한 것으로 인식하기도 합니다. 빠르게 진화하는 모바일 UI/UX의 새로운 시도 역시 이러한 이유로 불편하다는 오해를 사기 마련이죠.
 김은주 대표님은 모바일 디자인에 안드로이드, iOS 등에서 제공하는 개발 도구인 SDK(Software Development Kit, 소프트웨어 개발 키트)를 적극 활용하라고 조언합니다. 개발자가 제시한 SDK 규정에 맞춰 디자인과 UI를 구현하면 사용자의 불편함을 최소화할 수 있기 때문입니다.
김은주 대표님은 모바일 디자인에 안드로이드, iOS 등에서 제공하는 개발 도구인 SDK(Software Development Kit, 소프트웨어 개발 키트)를 적극 활용하라고 조언합니다. 개발자가 제시한 SDK 규정에 맞춰 디자인과 UI를 구현하면 사용자의 불편함을 최소화할 수 있기 때문입니다.
또한 작은 크기의 모바일 화면에서는 표현할 수 있는 디자인이나 모션이 제한되기 때문에 레이아웃 보다 콘텐츠 구성과 퀄리티가 중요해질 것이라고 내다봤습니다.
“모바일 플랫폼에서 레이아웃과 모션을 다양화하는 데에는 한계가 있습니다. 따라서 사용자의 시선을 사로잡는 카피와 유려한 이미지, 흥미로운 동영상의 중요성이 더욱 부각될 것입니다. 기획자의 역할 또한 화면 설계보다는 원천 콘텐츠를 이해하고 가공해 활용하는 능력이 더욱 중요해질 것으로 생각됩니다.”
트렌드를 알 수 있는 모바일 디자인 레퍼런스
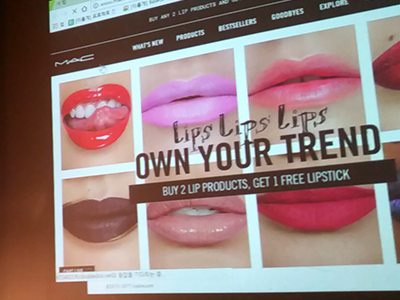
 여러 디자인 레퍼런스를 실제 모바일 사이트 화면으로 보며 함께 특징을 살펴보는 시간이 이어졌습니다. 오피셜, 브랜드, 이커머스 등 성격에 따라 모바일 사이트의 구성과 모션, 디자인의 차이가 확연했는데요. 다양한 레퍼런스를 통해 VR과 360도 촬영, HTML5 등 진화한 기술을 적극 활용한 입체적인 인터랙션 디자인 트렌드를 확인할 수 있었습니다. 웹사이트와는 또 다른 모바일 사이트의 여러 케이스를 한꺼번에 비교해 볼 수 있는 기회로, 수강자들의 호응이 기대 이상이었습니다.
여러 디자인 레퍼런스를 실제 모바일 사이트 화면으로 보며 함께 특징을 살펴보는 시간이 이어졌습니다. 오피셜, 브랜드, 이커머스 등 성격에 따라 모바일 사이트의 구성과 모션, 디자인의 차이가 확연했는데요. 다양한 레퍼런스를 통해 VR과 360도 촬영, HTML5 등 진화한 기술을 적극 활용한 입체적인 인터랙션 디자인 트렌드를 확인할 수 있었습니다. 웹사이트와는 또 다른 모바일 사이트의 여러 케이스를 한꺼번에 비교해 볼 수 있는 기회로, 수강자들의 호응이 기대 이상이었습니다.
더불어 김은주 대표님은 원천 콘텐츠의 특징을 반영한 새로운 세부 탐색 시스템, 사용자 패턴을 고려한 메뉴 구성 및 배치의 중요성을 실제 예시를 통해 강조하며 발표를 마무리했습니다.
다양한 케이스 스터디와 실제 구축 사례를 듣다 보니 강연 시간이 턱 없이 모자라게 느껴졌습니다. 수강자들 역시 발표가 끝나자 아쉬운 탄성을 쏟아냈는데요. 아직은 국내에서 모바일 사이트의 여러 사례를 모아 확인할 수 있는 방법이 없는 만큼, 실제 업무에 크게 도움이 됐다는 감상이 많았습니다. 이번 강연을 토대로 빠르게 성장하는 모바일 플랫폼에 대한 이해와 활용의 폭이 넓어졌기를 바랍니다.